ContactForm7のデザインCSSがおかしい!自動整形を無効にしてpタグによる謎の空白を削除する
ContactForm7でお問合せフォームを作ったら、ところどころに変な空白が!?
ということはありませんか?
自分でHTMLやCSSを修正しても、どうしても思い通りにならないデザインは、自動整形のせいかもしれません。

ContactForm7の見た目を狂わせる自動挿入機能とは?謎の空白の原因
WordPressにはエディタで打ち込んだ文を自動的にpタグ(段落)やbrタグ(改行)などのHTMLを出力してページを作ってくれる機能があります。
ContactForm7のフォームを書くフィールドでもその機能は働いています。
<div class="contact-box">
<p class="contact-box-title">ご連絡先</p>
<label>電話番号(ハイフン無し)<span class="must">必須</span>
[tel* your-tel id:your-tel class:input-box]</label>
<label>メールアドレス<span class="must">必須</span>
[email* your-email id:email class:input-box]</label>
<label>メールアドレス(確認用)<span class="must">必須</span>
[email* your-email-2 id:your-email-2 class:input-box]</label>
<p class="explain">確認のため再度ご入力ください。</p>
<label>ウェブサイト<span class="free">自由回答</span>
[url your-website id:your-website class:input-box placeholder "URL"]</label>
</div>
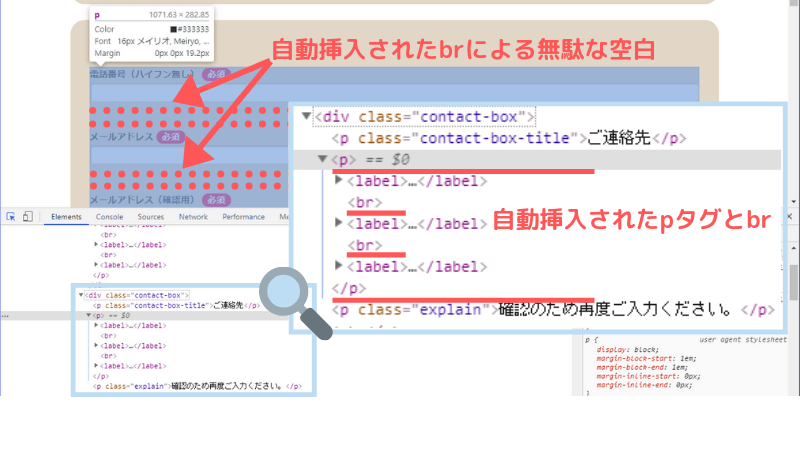
公開されたサイトを見てみると、pタグやbrが自動挿入されて謎の空白ができてしまっています。
要らない自動挿入されたpタグは、空白を作ってしまうだけでなく、意図しない要素なため書き込んだCSSを狂わせてしまうこともあります。
定期的に挿入される空白だけの問題ならばCSSで調整することもできますが、不規則になぜか挿入されるという現象なため、CSSでは対応しきれません。
コピペで使えるコードなどもすべて台無しになってしまいます。
ContactForm7で自動整形を無効にする簡単な方法
自動整形機能を無くせば上記のような現象は起こりません。
ただし、すべての自動整形機能をなくしてしまうと、記事を書く際に段落をつくるためにいちいちpタグを書き込まなければならなくなるなど、支障が出ます。
そのためContactForm7では、ContactForm7でのみこの機能を無効にするための定数が用意されています。
定数指定で動作を制御する|ContactForm7(日本語)
wp-config.phpにContactForm7の定数を書き込む
ContactForm7の定数は、wp-config.phpに記入します。
FTPソフトでサーバーにアクセスし、WordPressのファイルが置いてあるドメインのpublic_htmlを開いたら、wp-config.phpをダウンロードして編集します。
追加で定数を一つ書き込むだけです。
/*Contact Form 7でpタグやbrが自動で挿入される自動整形を無効にする*/
define('WPCF7_AUTOP', false);このコードをwp-config.phpの最後の行であるrequire_once(ABSPATH . 'wp-settings.php');よりも前に書き込みます。
/*Contact Form 7でpタグやbrが自動で挿入される自動整形を無効にする*/
define('WPCF7_AUTOP', false);
/** Sets up WordPress vars and included files. */
require_once(ABSPATH . 'wp-settings.php');このようになれば完了です。
変更を保存したら、FTPソフトで元の場所にアップロードして上書きしましょう。
ContactForm7でデザインを自作するなら必ず自動整形を無効に!
単純なデザインでは影響が出ないことも多いですが、複雑なHTMLをContactForm7で書くと必ず自動整形の問題は出てきます。
謎のpタグやbrで頭を悩ませて時間を無駄にする前に、この簡単な作業を行っておきましょう。

