
MTS Simple-Bookingプラグインでエラーメッセージや独自のバリデーション(入力確認)のカスタマイズ方法
MTS Simple Bookingでは、既存のフォーム入力項目に適用するメールの形式確認や、年齢制限の確認、数字のみの確認などのバリデーションがあります。 電 ...

ContactForm7でフォームのバリデーション時にエラー部分までスクロールする方法
ContactForm7で「入力内容に問題があります」と表示されて入力内容を修正するときに、修正が必要な個所までスクロールする方法です。 なぜ今までやろうと思わ ...

Lightningのモバイルメニューとページトップボタンをカスタマイズ!背景透過&マークを変更する方法【コピペでOK!】
Lightningはデフォルトのテーマでも十分シンプルに綺麗なサイトが作れますが、モバイルメニューとページトップボタンがなんだか地味でカッコ悪い…と思ったことは ...

登録フォームやページからの移動を確認/戻るボタンを禁止する方法
登録フォームやお問合せなど、ユーザーが入力するページにおいて誤動作やページの不具合によって入力した内容が消えてしまうのは腹立たしいものですよね。 複数ページに渡 ...

ContactForm7 add confirmでスクロール位置を調整&戻るボタンやページ離脱を確認して防ぐ方法
2020年1月現在、以前に公開していたContactForm7 add confirmのカスタマイズが効かなくなっていることに気が付いたので新しい方法をご紹介し ...

1カラム全幅デザインを作る方法!画面幅いっぱいに見出しやブロックを広げるCSS【コピペでOK】
LightningなどのWordPressテーマでは、1カラムのサイドバーのないテンプレートを使ったとしても、ページの画面幅いっぱいにデザインすることができませ ...

ブロックエディタやHTMLで会社概要・運営者情報や人物紹介・スタッフ紹介を作る~CSSデザイン付き~
コーポレートサイトや店舗のサイトに必須な基本情報を入力するページ。 最近ではスマホで地図を見ながら場所を探す人が多いため、アクセスページにはGoogleマップの ...

LightningでLGT全幅見出しを使って全幅パララックスのデザインを実装するCSS-1カラムトップページがオシャレに-【コピペ&カスタマイズ】
Lightningにはデザインが簡単になるウィジェットが沢山あります。 全幅のトップページスライドショーとLTG全幅見出しを使うだけで、全幅のパララックス風ペー ...

Lightningのスライダーをオシャレ&レスポンシブルにカスタマイズする方法!レイアウトやカルーセルの色変更
Lightningにはデフォルトでトップページにスライダーを設置する機能があります。 そのまま使用するとPCではスライダーが大きく、スマホだと随分と小さく表示さ ...

ContactoForm7 add confirmで確認画面を追加&デザインを見やすくカスタマイズ-CSSコピペ用コード付き
バリデーションを追加した場合は確認画面がいらないフォームも多いですが、入力項目が多いフォーム、基本情報だけでなくその場で選択したり記入した情報が多いフォームなど ...

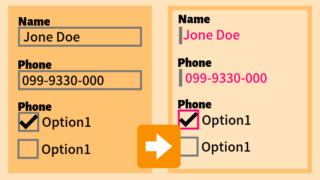
ContactForm7で名前フリガナ・郵便番号・年齢・条件分岐などの詳細なバリデーションを追加する【コピペ用コード】
前回の記事で方法がわかったところで、自分でバリデーションの条件を作れるほどPHPの知識がない……という方のために基本的なバリデーションのコピペ用コードを作りまし ...

ContactForm7で条件分岐する必須項目や詳細な入力確認(バリデーション)を追加する方法-プラグインなし-
ContactForm7では必須項目の入力、文字数の指定やメールアドレス形式の指定など、簡単な入力確認(バリデーション)の機能がついています。 でも〇文字以内の ...

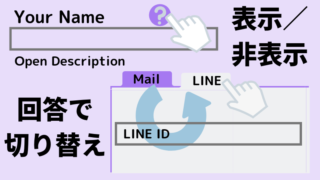
回答に応じてフォーム項目の表示を変える&ボタンクリックで説明を表示する!ContactForm7で条件分岐させる方法
「メールを選択したらメールアドレスの入力」「LINEを選択したらLINE IDの入力」というように、回答によって違うフォーム項目に入力してほしいときがありますよ ...

ContactForm7でお問合せ・予約・アンケートに使えるCSSデザインカスタマイズ【初心者向け】
フォームは見やすさ&わかりやすさが大切です。 どこに何を入力するのかがわかりにくいと、ユーザーが面倒な入力をせずにページを離れてしまいます。 見やすくわかりやす ...

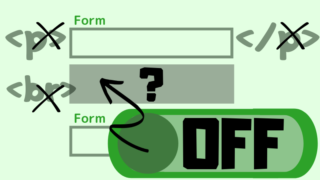
ContactForm7のデザインCSSがおかしい!自動整形を無効にしてpタグによる謎の空白を削除する
ContactForm7でお問合せフォームを作ったら、ところどころに変な空白が!? ということはありませんか? 自分でHTMLやCSSを修正しても、どうしても思 ...

functions.phpの編集の仕方と構造!WordPress・テーマ・プラグインの機能をカスタマイズ!
機能のカスタマイズをしようとすると出てくるWordPress関数をに書き込むという手順。 簡単な基本の方法から、よく出るエラーまで最低限の知識を確認しておきまし ...

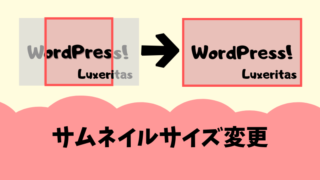
WordPressテーマLuxeritasで関連記事・前後記事のサムネイルを正方形→任意のサイズに変える方法
さやっと。ではWordPressのテーマLuxeritasを使っています。 非常に高速&高機能&カスタマイズ豊富で知られるLuxeritasですが、設定項目が多 ...

ContactForm7でお問合せ・予約・アンケートに使えるHTMLコードと機能の解説(住所自動入力付き)
ContactForm7ではフォームを作成できますが、使いやすくおしゃれなデザインにするには自分でHTMLとCSSを書かないといけません。 本格的なフォームを作 ...
