ContactoForm7 add confirmで確認画面を追加&デザインを見やすくカスタマイズ-CSSコピペ用コード付き
バリデーションを追加した場合は確認画面がいらないフォームも多いですが、
入力項目が多いフォーム、基本情報だけでなくその場で選択したり記入した情報が多いフォームなどでは、最後に確認してから送信したほうが良いことも。
確認画面を追加するのはとっても簡単ですが、公式のプラグインそのままだとデザインや動きに難があります。
コピペで見た目と機能を1ステップアップしてみましょう!

プラグインを追加したら、CSSで見た目を整える
のからを追加してします。
有効化したら、確認ページを追加したいお問合せフォームの送信ボタンの上に、確認ページ用のボタンを追加します。
とを追加します。[confirm id:confirm-page class:confirm-btn "入力内容を確認する"]
[back id:confirm-return class:confirm-btn "入力内容を変更する"]
[submit id:contact-submit-btn class:submit-btn "送信"]CSSのコピペコードを使うために、classはconfirm-btnにしてください。
ラベルにはユーザーに確認ページがあることをわかりやすくするような文言を入れましょう。
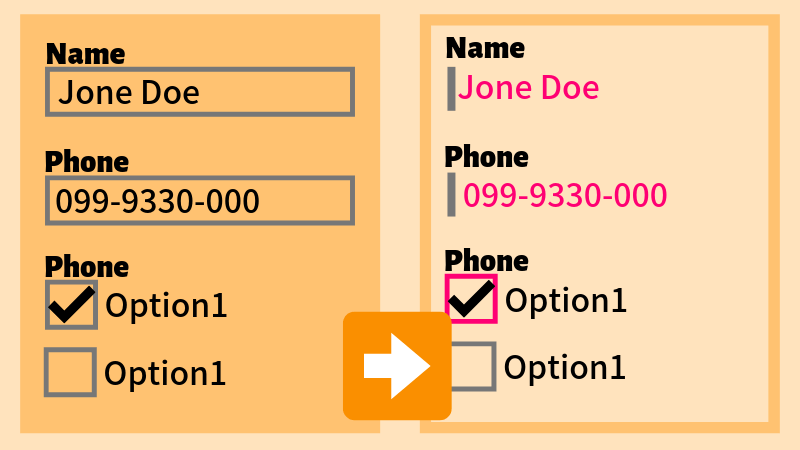
確認ページであることがわかりやすくなるCSSコード【コピペでOK】
確認画面自体は簡単に追加できますが、デフォルトだと確認画面に移行したことがわかりにくく、ユーザーが混乱してしまうかもしれません。
入力画面とは違うデザインにして、確認画面をレベルアップさせましょう。
に以下のコードを入力します。/* */
/* お問合せ確認 */
/* */
/* 入力した部分の色を変えて目立たせる */
.wpcf7c-conf {
color:#ff6798;
}
/* 入力欄のボックスを消す */
input.wpcf7c-conf{
background-color:#fff !important;
border-left:3px solid #e5d7c7;
border-top:none;
border-bottom:none;
border-right:none;
box-shadow:none;
border-radius:0;
font-size:16px;
color:#ff6798 !important;
margin-top:0.5em;
}
textarea.wpcf7c-conf{
background-color:#fff !important;
border-radius:0;
border:2px solid #e5d7c7;
box-shadow:none;
}
/* スペースの調整 */
input[type=date].wpcf7c-conf{
margin-left:0.5em;
}
/* チェックしたボックスの色を変える */
input[type=checkbox].wpcf7c-conf:checked{
border-color:#ff6798;
}
/* 確認ボタン */
.confirm-btn{
width:100%;
background-color:#fff;
color:#ff6798;
border:2px solid #ff6798;
padding:1em;
}
.confirm-btn:hover{
background-color:#ff6798;
color:#fff;
}入力欄のボックスを消す部分などは、適用させたい部分に.wpcf7c-conf以外のクラス名が付いているときはクラス名を追加してください。
input.wpcf7c-conf{
background-color:#fff !important;
border-left:3px solid #e5d7c7;
border-top:none;
border-bottom:none;
border-right:none;
box-shadow:none;
border-radius:0;
font-size:16px;
color:#ff6798 !important;
margin-top:0.5em;
}このCSSにtextarea.wpcf7c-conf、input[type=date].wpcf7c-conf,input.input-box.wpcf7c-confというように使用しているすべての項目のセレクタを追加して、確認画面の仕様にしてください。
こうやって追加します↓↓
input.wpcf7c-conf,input[type=date].wpcf7c-conf,input.input-box.wpcf7c-conf{
background-color:#fff !important;
border-left:3px solid #e5d7c7;
border-top:none;
border-bottom:none;
border-right:none;
box-shadow:none;
border-radius:0;
font-size:16px;
color:#ff6798 !important;
margin-top:0.5em;
}さやっと。で紹介したコンタクトフォームサンプルを使っている方は以下のコードをコピペでOK!
/* */
/* お問合せ確認 */
/* */
/* ボックスのデザインを変える */
.custom-wpcf7c-confirmed .contact-box {
border:2px solid #e5d7c7;
background-color:#fff;
position:relative;
}
/* ボックス背景に装飾の色を合わせる */
.custom-wpc7c-confirmed .contact-box p.form-title{
border-bottom-color:#e5d7c7;
}
/* 入力した部分の色を変えて目立たせる */
.wpcf7c-conf {
color:#ff6798;
}
/* 入力欄のボックスを消す */
.input-box.wpcf7c-conf,.input-box-mini.wpcf7c-conf{
background-color:#fff !important;
border-left:3px solid #e5d7c7;
border-top:none;
border-bottom:none;
border-right:none;
box-shadow:none;
border-radius:0;
font-size:16px;
color:#ff6798 !important;
margin-top:0.5em;
}
textarea.wpcf7c-conf{
background-color:#fff !important;
border-radius:0;
border:2px solid #e5d7c7;
box-shadow:none;
}
/* スペースの調整 */
input[type=date].wpcf7c-conf{
margin-left:0.5em;
}
/* チェックしたボックスの色を変える */
input[type=checkbox].wpcf7c-conf:checked{
border-color:#ff6798;
}
/* 確認ボタン */
.confirm-btn{
width:100%;
background-color:#fff;
color:#ff6798;
border:2px solid #ff6798;
padding:1em;
}
.confirm-btn:hover{
background-color:#ff6798;
color:#fff;
}スクロール位置の調整や、戻るボタンで前のぺージに戻ってしまう問題を解決する方法はコチラ
わかりやすい確認画面の追加でフォームのUXが良くなる!
フォームはわかりやすさだけで送信完了までしてもらえるかどうかに大きな差が出ます。
また、様々な情報を正確に入力してもらいたい場合や、ユーザーが確認してから送信したいと思われるような内容のフォームでは確認画面は必須です。
初心者でもできる方法なのでぜひチャレンジしてみてください!