回答に応じてフォーム項目の表示を変える&ボタンクリックで説明を表示する!ContactForm7で条件分岐させる方法
「メールを選択したらメールアドレスの入力」「LINEを選択したらLINE IDの入力」というように、回答によって違うフォーム項目に入力してほしいときがありますよね。
プラグインを使うこともできますが、サイトが重くなる原因になります。
コピペで簡単な条件分岐をしたフォームを作れます!

条件分岐させるためのHTML
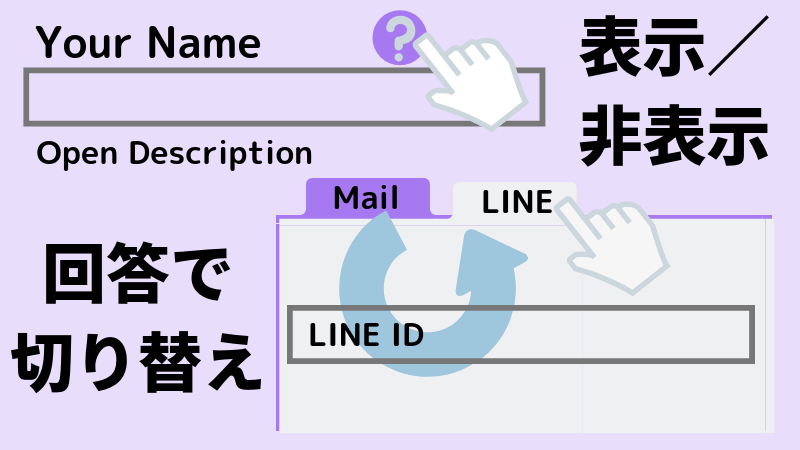
連絡方法を選択すると、それぞれの連絡先を入力するフォームが表示されるフォームが作れます。
連絡先以外にもさまざまなフォームに応用できます。
また、それぞれのフォーム項目に?マークをつけて、クリックすると入力欄の下に説明が表示されるようになっています。
回答によってフォーム項目が変わる&表示非表示が切り替わるフォーム
ContactForm7でこのように作成します。
<div class="contact-box"><span>ユーザー名(呼び名)</span><span class="must">必須</span><input id="q1" class="question" type="checkbox"><label class="q-mark" for="q1"><i class="fas fa-question-circle"></i></label>
[text* your-name]
<div id="answer1" class="explain">
<p>ハンドルネームを入力</p>
</div>
</div>
<div class="con-select">
<div class="con-select-title"><span>ご希望のご連絡方法を選択</span><input id="q2" class="question" type="checkbox"><label class="q-mark" for="q2"><i class="fas fa-question-circle"></i></label>
<div id="answer2" class="explain">
<p>当社からのご連絡方法をご選択できます。</p>
</div>
</div>
[hidden contact-select class:contact-select default:"メール"]
<input id="con-mail" class="con-select" checked="checked" name="con-select" type="radio"><label class="con-select" for="con-mail"><i class="far fa-envelope fa-fw"></i>メール</label>
<input id="con-line" class="con-select" name="con-select" type="radio"><label id="con-line-label" class="con-select" for="con-line"><i class="fab fa-line fa-fw"></i>LINE</label>
<input id="con-twitter" class="con-select" name="con-select" type="radio"><label class="con-select" for="con-twitter"><i class="fab fa-twitter-square fa-fw"></i>Twitter</label>
<input id="con-skype" class="con-select" name="con-select" type="radio"><label class="con-select" for="con-skype"><i class="fab fa-skype fa-fw"></i>Skype</label>
<input id="con-other" class="con-select" name="con-select" type="radio"><label class="con-select" for="con-other"><i class="fas fa-mail-bulk fa-fw"></i>その他</label>
<div id="con-mail-box" class="contact-box"><span>メールアドレス</span><span class="must">必須</span><input id="q3" class="question" type="checkbox"><label class="q-mark" for="q3"><i class="fas fa-question-circle"></i></label>
[email your-email]
<span>メールアドレス(確認用)</span><span class="must">必須</span>
[email your-email-2]
<div id="answer3" class="explain">
<p>Gmail、Yahoo!メールなどのフリーメール、モバイル共に対応可能です。</p>
</div>
</div>
<div id="con-line-box" class="contact-box"><span>LINE表示名</span><span class="must">必須</span><input id="q4" class="question" type="checkbox"><label class="q-mark" for="q4"><i class="fas fa-question-circle"></i></label>
[text line-name default:line_name]
<div id="answer4" class="explain">
<p>LINEとユーザー名の一致のため、LINE表示名をもとに連絡し、トークルームでご本人確認をさせていただきます。</span>
</div>
<span class="form-important">ご利用開始前にさやっと。のLINE@を友だち追加してください。</span>
<div class="btn2"><a class="line-btn">追加<i class="fas fa-external-link-alt"></i></a></div>
</div>
<div id="con-twitter-box" class="contact-box">
<span>Twitter ID</span><span class="must">必須</span><input id="q5" class="question" type="checkbox"><label class="q-mark" for="q5"><i class="fas fa-question-circle"></i></label>
[text twitter-id placeholder default:twitter_id "例)@moniko_life"]
<span>Twitter名</span><span class="must">必須</span>
[text twitter-name default:twitter_name]
<div class="explain id=">
<p>さやっと。のTwitterアカウントをフォローいただいていない場合や鍵付きアカウントの方には、さやっと。の方からフォロー、申請をいたします。</p>
</div>
</div>
<div id="con-skype-box" class="contact-box"><span>Skype名</span><span class="must">必須</span><input id="q6" class="question" type="checkbox"><label class="q-mark" for="q6"><i class="fas fa-question-circle"></i></label>
[text skype-id default:skype_id]
<span>名前(表示名)</span><span class="must">必須</span>
[text skype-name default:skype_name]
<div id="answer6" class="explain">
<p>さやっと。のSkypeアカウントからチャットにてご連絡いたします。</p>
</div>
</div>
<div id="con-other-box" class="contact-box"><span>ご利用媒体(Facebook、アメーバ、Softbank+メッセージ等)</span><span class="must">必須</span><input id="q7" class="question" type="checkbox"><label class="q-mark" for="q7"><i class="fas fa-question-circle"></i></label>
[text contact-app default:contact_app]
<span>追加方法(ID、ユーザー名など)</span><span class="must">必須</span>
[text contact-id default:contact_id]
<div id="answer7" class="explain">
<p>アプリ名やサイト名などを明確にご指定ください。</p>
</div>
</div>
</div>
<div class="contact-box"><label>題名[text your-subject]</label>
<label>メッセージ本文[textarea your-message] </label>
</div>
[submit "送信"]
<script type="text/javascript">
jQuery(function($){
$("label[for=con-mail]").click( function() {
// テキストボックスへ値を設定します
$("input[name=contact-select]").val("メール");
});
$("label[for=con-line]").click( function() {
// テキストボックスへ値を設定します
$("input[name=contact-select]").val("LINE");
});
$("label[for=con-twitter]").click( function() {
// テキストボックスへ値を設定します
$("input[name=contact-select]").val("Twitter");
});
$("label[for=con-skype]").click( function() {
// テキストボックスへ値を設定します
$("input[name=contact-select]").val("Skype");
});
$("label[for=con-other]").click( function() {
// テキストボックスへ値を設定します
$("input[name=contact-select]").val("その他");
});
});
</script>6HTMLとCSSのみでクリックすると表示非表示が切り替わる要素の作り方
表示非表示を切り替えるためのボタンとして<label for="open-close">を作ります。
labelをクリックすると、<input id="open-close">にチェックが入ります。
input#open-closeにチェックが入ったら、<div id="open-box">が表示されるようにCSSを指定します。
2個目以降を作るときは、<input id="open-close2"> <label for="open-close2"> <div id="open-box2">とするなど、違うid名をつけます。
ルールとして、inputとdivは同じ階層内にないと表示できません。
そのため、選択肢全体を<div></div>などで囲んでしまうと動作しなくなります。

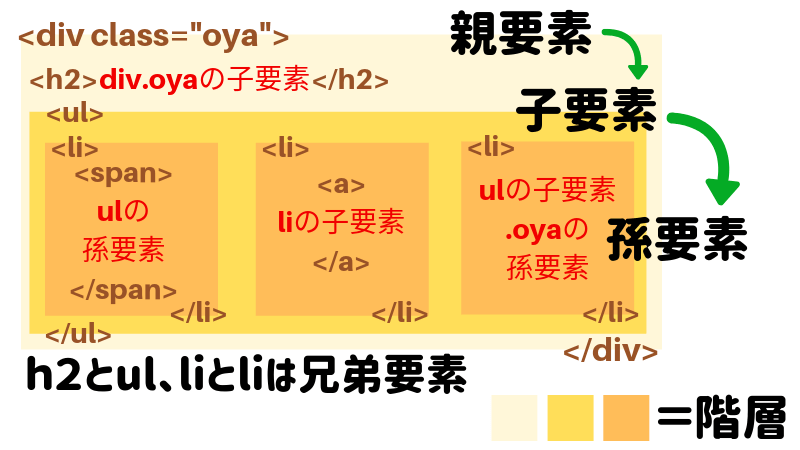
HTMLでは要素が入れ子構造になります。
親子関係は相対的なものなので、ulはdivにんとっては子要素、liにとっては親要素になります。
CSSのセレクタではdiv pとするとdivの子孫要素のpに適用され、div>pとすると子要素のみに適用されます。
同じ要素によって囲まれた範囲を階層といいます。その中で更に要素によって囲まれると更に下の階層ができます。
div+pは同じ階層内の隣の要素、div~pは同じ階層内のdivより後のpすべてに適用されます。
自分の作ったフォーム要素の値をContactForm7に渡す
選択肢のフォームを書いた時点では、ContactForm7で作ったフォームではないため、ContactForm7のフォーム項目としては機能しません。
選択された項目に応じて、ContactForm7に値が渡され、回答として表示されるようにします。
[hidden contact-select class:contact-select default:"メール"]
このコードが選択肢の値を受け取ります。
フォームの下にあるjQueryで値を渡しています。
$("label[for=★con-mail]").click( function() {
// テキストボックスへ値を設定します
$("input[name=contact-select]").val("☆メール");
});★の部分にラベルのidを入れ、☆の部分に値を入力します。
メールの設定では、すべての項目を書き、空のメールタグを含む行を出力から除外するにチェックを入れれば、回答者が選択した連絡先のみメールに出力されるようになります。
回答によってフォーム項目が変わるフォームの作り方
<input id="☆con-mail" class="con-select" checked="checked" name="con-select" type="★radio"><label class="con-select" for="☆con-mail">メール</label>コードではFont Awesomを使ってアイコンを付けていますが、基本の構造はこのようになります。
今回は選択肢のうち1つしか選択できないようになっているので、ラジオボタンを使っています。
★type="radio"の部分をtype="checkbox"にすると、複数の項目を選択して表示できるようになります。
☆inputのid="con-mail"とlabel for="con-mail"で紐づけされているので、新しく項目を作るときはそこを書き換えます。
それぞれに対応する<div id="con-mail-box"></div>を作り、個別のidを付けます。
<label for="con-mail">をクリックすると<input id="con-mail">にチェックが入り、<div#con-mail-box>が表示されるようになっています。
この方法で作成すると、回答に応じてどこに入力するかが変わるため、必須項目にはできません。
入力したかの確認ができないため、問題のある回答が多くなるかもしれません。
functions.phpでバリデーション(入力確認)を作って必須項目にする方法
?マークをクリックすると説明が表示されるフォームの作り方
一つ一つの項目に説明をつけたいけど、いちいち文で表示しているとフォームがごちゃごちゃしてしまいますよね。
上記のクリックすると表示非表示が切り替えられる要素をつくれば解決です。
JavaScriptを使う方法が一般的ですが、さやっと。ではページを軽く&初心者でも作れるようにHTMLとCSSのみで作ります。
そうすると、通常のフォームの構成ではうまくできません。
<label></label>で囲んではいけない。
<label>メール[mail]</label>の形でフォームを作っていると、メールの文字の横に?マークを表示するためにはlabelの子要素になってしまうため、labelの下に表示したい説明文と違う階層になってしまいます。
使えない例↓
☆<label>ユーザー名(呼び名)<span class="must">必須</span>★<input id="q1" class="question" type="checkbox"><label for="q1"><i class="fas fa-question-circle"></i></label>★
[text* your-name] </label>☆
<div id="answer1" class="explain">
<p>自然なやりとりをしていただくために、名字や名前をひらがなにする、普段呼ばれているニックネーム、いつも使うハンドルネーム等、呼ばれて違和感のない名前にしてください。</p>
</div>★?マーク★が☆<label></label>☆の中に入っていて子要素になっています。
?マークと表示したい説明文が違う階層にあるため、CSSが効かなくなります。
labelの代わりにspanを使う
なので、label要素で囲まず、ラベルの文字はspanで囲みます。
<spanユーザー名(呼び名)</span><span class="must">必須</span>★<input id="q1" class="question" type="checkbox"><label for="q1"><i class="fas fa-question-circle"></i></label>★
[text* your-name]
☆
<div id="answer1" class="explain">
<p>自然なやりとりをしていただくために、名字や名前をひらがなにする、普段呼ばれているニックネーム、いつも使うハンドルネーム等、呼ばれて違和感のない名前にしてください。</p></div>
☆こうすれば、★の?マーク部分と、表示したい説明文☆が同じ階層になります。
同じように表示非表示を切り替えられる要素はさまざまな用途で使えますが、同じ階層内にするというルールを守れるように使いましょう。
さやが手掛けたサイトでは、
「HTMLで簡単な地図を作り、県をクリックすると市区町村がポップアップ表示されて地域が選べる機能」や、
「お申込みボタンをクリックすると3種類のサービスが表示されて選んだメニューのお申込みフォームに移動できるボタン」などに使用しています。
CSSで表示非表示を切り替える
HTMLができたら、その時点ではすべてが表示されています。
そこに、CSSで表示非表示を切りかえていきます。
選択肢を横に並べて、labelのデザインでどれを選択しているのかわかるようにする
/* */
/* 条件分岐&説明ボタンのフォームサンプル */
/* */
/* 選択のためのラジオボタンを非表示 */
input#con-mail,input#con-line,input#con-twitter,input#con-skype,input#con-other{
display:none;
}
/* 横に並んだ選択肢のラベル */
label.con-select{
display:inline-block;
color:#ad8c5e;
text-align:center;
line-height:2em;
width:calc(20% - 4.5px);
margin-bottom:1em;
border:2px solid #ad8c5e;
border-radius:25px;
}
/* 選択している選択肢のデザインを変える */
input.con-select:checked+label.con-select{
background-color:#ad8c5e;
color:#fff;
}
/* スマホの表示 */
@media screen and (max-width:667px){
/* 横に並んだ選択肢を縦並びにする */
label.con-select{
width:100%;
margin-bottom:0.2em;
}
}
選択によって表示が切り替わったことがわかりやすくなるように、横並びにしています。
選択肢のラベルの文字数が多い場合や、選択肢が多い場合には横並びには出来ないので、display:block;width:100%にして縦並びにするか、幅を調整して2列に並べるなどしてみましょう。
スマホでは縦並びになるようにしています。
選択している要素は背景色が変わるようになっています。
選択された回答に応じて次の要素を切り替えるCSS
/* */
/* 選択した連絡先のボックスだけ表示 */
/* */
/* すべて非表示にする */
#con-mail-box,#con-line-box,#con-twitter-box,#con-skype-box,#con-other-box{
display:none;
}
/* 選択した連絡方法のボックスだけ表示 */
#con-mail:checked~#con-mail-box,
#con-line:checked~#con-line-box,
#con-twitter:checked~#con-twitter-box,
#con-skype:checked~#con-skype-box,
#con-other:checked~#con-other-box{
display:block;
}このように、最初はすべてのボックスを非表示にし、そのあと#con-mail:checked(input#con-mailにチェックが入ったら)~(チェックが入ったinputの後の)#con-mail-boxというようにセレクタを指定して、display:blockで表示させます。
#con-mail:checked(input#con-mailにチェックが入ったら)~(チェックが入ったinputの後の)#con-mail-box
作成したすべてのグループをひとつひとつ記入する必要があります。
ラベルをクリックすると表示非表示が切り替わるCSS
/* */
/* ?クリックで説明を表示 */
/* */
/* spanをラベルにする */
.contact-box span{
font-weight:bold;
}
/* 説明のチェックボックスを非表示 */
input[type=checkbox].question{
display:none;
}
/* 説明?マーク */
label.q-mark{
display:inline-block;
width:unset;
margin-left:0.5em;
}
/* ?マークをクリックして説明が表示されたことを示す */
#q1:checked~label:after,
#q2:checked~label:after,
#q3:checked~label:after,
#q4:checked~label:after,
#q5:checked~label:after,
#q6:checked~label:after,
#q7:checked~label:after,
#q8:checked~label:after,
#q9:checked~label:after,
#q10:checked~label[for=q10]:after,
#q11:checked~label[for=q11]:after{
content:"表示されました";
font-size:14px;
}
/* 説明文を非表示 */
div.explain{
display:none;
}
/* 説明文 */
div.explain p{
font-size:16px;
margin-bottom:0.5em
}
/* ?マークをクリックしたら説明を表示 */
#q1:checked~#answer1,
#q2:checked~#answer2,
#q3:checked~#answer3,
#q4:checked~#answer4,
#q5:checked~#answer5,
#q6:checked~#answer6,
#q7:checked~#answer7,
#q8:checked~#answer8,
#q9:checked~#answer9,
#q10:checked~#answer10,
#q11:checked~#answer11,
#q12:checked~#answer12{
display:block !important;
}今回のラベルに使ったspanは.contact-boxに入っているので.contact-box spanでスタイルを指定していますが、divなどに入っていない場合は、ひとつひとつにクラス名をつけて指定しましょう。
?マークや説明の文のデザインを作り、チェックボックスを非表示にします。
説明をすべて非表示にしたら、?マークがクリックされるとその説明が表示されるように#q1:checkedと#answer1の対をすべて指定して、display:blockで表示させます。
連絡先の色をそれぞれ変える
今回のサンプルでは、LINEやtwitterなどのSNSを、それぞれの公式カラーを使って装飾しています。
/* */
/* 選択すると色が変わる */
/* */
/* メールのラベル */
label[for=con-mail]{
background-color:#fff;
color:#dd4b39;
border:2px solid #dd4b39;
}
input#con-mail:checked~label[for=con-mail]{
background-color:#dd4b39;
}
/* LINEのラベル */
label[for="con-line"]{
background-color:#fff;
color:#00b900;
border:2px solid #00b900;
}
input#con-line:checked~label[for=con-line]{
background-color:#00b900;
}
/* Twitterのラベル */
label[for=con-twitter]{
background-color:#fff;
color:#55acee;
border:2px solid #55acee;
}
input#con-twitter:checked~label[for=con-twitter]{
background-color:#55acee;
}
/* Skypeのラベル */
label[for=con-skype]{
background-color:#fff;
color:#00aff0;
border:2px solid #00aff0;
}
input#con-skype:checked~label[for=con-skype]{
background-color:#00aff0;
}
/* その他の */
label[for=con-other]{
background-color:#fff;
color:#16288c;
border:2px solid #16288c;
}
input#con-other:checked~label[for=con-other]{
background-color:#16288c;
}このCSSで、それぞれの連絡先に色が付き、さらにわかりやすくなります。
さらに、フォーム中で使っているLINEボタンをLINEっぽいデザインにします。
/* LINEボタン */
div.btn2 {
display: inline-block;
background-color: #00b900;
width: auto;
height: 40px;
border-radius: 10px;
margin-top: 1em;
}
div.btn2 a {
color: #fff;
font-weight: bold;
line-height: 40px;
display: block;
padding: 0 20px;
}
div.btn2 a:hover {
text-decoration: none;
}ちょっとした工夫でContactForm7はカスタマイズできる
この方法を使えば、高機能なフォームが簡単につくれます。
その代わりに必須項目に出来ないという問題があります。
素人でも無料で作れるサイトには、このように多少の欠陥が伴うこともありますが、大抵は大きな問題ではなく、ユーザーにとっては気づかない部分が多いです。
ユーザーにバレない素人サイトをお金をかけずに作っていきましょう。


