Lightningのスライダーをオシャレ&レスポンシブルにカスタマイズする方法!レイアウトやカルーセルの色変更
Lightningにはデフォルトでトップページにスライダーを設置する機能があります。
そのまま使用するとPCではスライダーが大きく、スマホだと随分と小さく表示されてしまうなど、デザインに難あり。
どんなデバイスからも見やすいよう、カスタマイズしていきましょう~!

まずはスライダーの基本の設定
中身のHTMLを書く必要はありません。
のからに移動します。画像は同じサイズのものを使う
画像は、1920×1280pxの画像を使います。
横長の長方形画像ならサイズはどのくらいでも大体大丈夫ですが、すべてのスライドで同じ大きさの画像を使用してください。
画像のリンク先も設定しておきます。
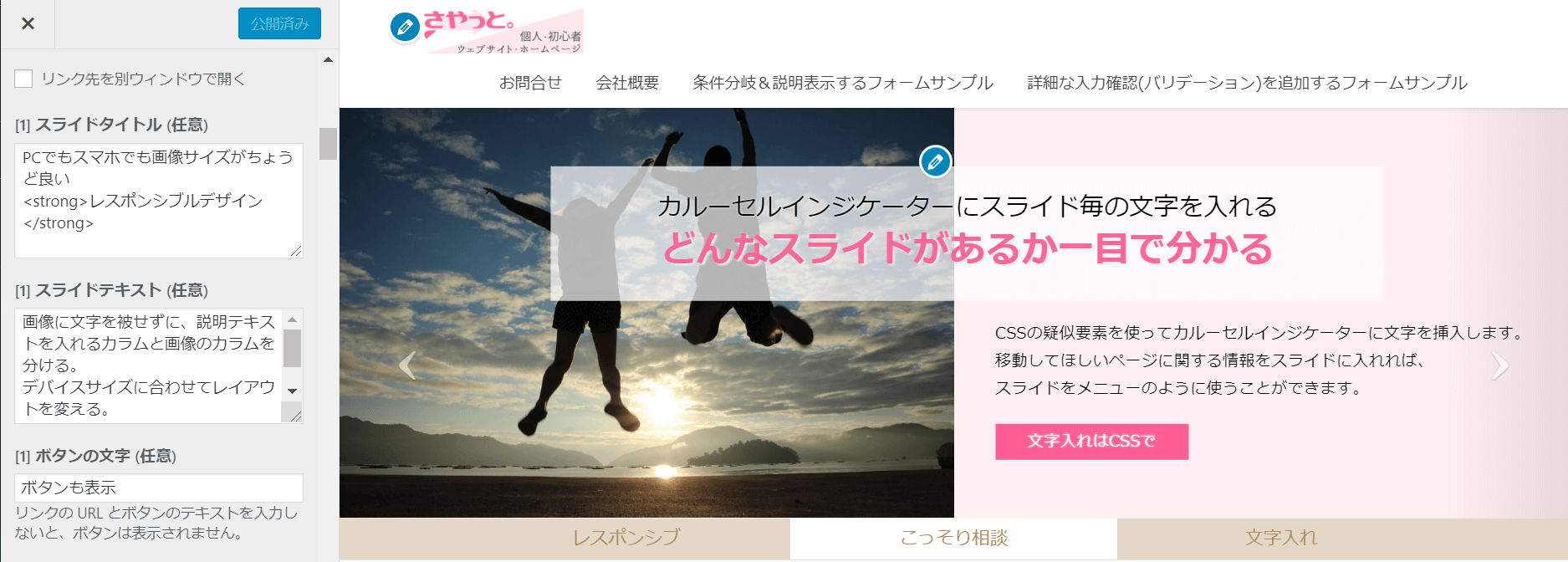
タイトルと強調部分、説明文を入力

タイトルは2行に分け、2行目にstrongタグを使って強調する部分を作ります。
※strongタグの前に改行しましょう。
見た目のデザインを同じにするために、タイトルや説明文は大体すべてのスライドで同じ大きさにします。
ボタンの文字を入力したら、設定は完了です!
コピペでOK!レスポンシブルなスライダー
次のコードをに追加します。
/* */
/* トップページスライド */
/* */
/* */
/* 全体に背景カラーを設定 */
.carousel-inner{
background-color:#ffeff3;
}
/* 説明の文字を右側に寄せる */
.slide-text-set>div.container{
margin-left:52%;
width:48%;
}
/* ボタンのデザイン */
.slide a.btn-ghost{
border-radius:0;
background-color:rgba(255,0,80,0.6);
border:0 !important;
color:#fff !important;
}
/* ボタンホバー */
a.btn-ghost:hover{
font-weight:bold;
}
/* タイトル */
h3.slide-text-title{
margin-left:-80%;
width:150%;
text-align:center;
padding:1em;
background-color:rgba(255,255,255,.7);
font-size:22px;
text-shadow:1px 1px 0px #fff;
}
/* タイトルの強調部分 */
h3.slide-text-title strong{
font-size:32px;
color:#ff6798;
text-shadow:2px 2px 2px #efefef;
}
/* 小デバイスでは画像を全幅に */
@media screen and (max-width:992px){
.slide-item-img{
width:100%;
}
}
/* PCで画像を左半分にする */
@media screen and (min-width:992px){
.slide-item-img{
width:50% !important;
}
}
/* スマホ */
@media screen and (max-width:667px){
/* スマホでは説明文を全幅に */
.slide-text-set>div.container{
margin-left:0%;
width:100%;
/* スライドの下からの位置で配置 */
position:absolute;
bottom:0px;
}
div.item{
/* カルーセルインジケーターの高さ分スペースを取る */
margin-bottom:3em !important;
/* 説明文の長さによって調整 */
padding-bottom:170px;
}
/* 画像に対して文字の位置を決める */
.carousel-inner>.item a>img, .carousel-inner>.item a>picture>img, .carousel-inner>.item img, .carousel-inner>.item picture>img {
margin-bottom:30px;
}
/* スライドの中身の位置をスライダーの下からの位置で決定 */
.slide-text-set{
top:unset;
/* ボタンとカルーセルインジケーターの距離 */
bottom:10px;
}
/* タイトルの位置を調整 */
h3.slide-text-title{
margin-left:0%;
width:100%;
font-size:16px;
}
h3.slide-text-title strong{
font-size:22px;
}
/* 説明文の高さを揃えることでスライドの高さが同じになる */
.slide-text-caption{
height:calc(160px + 2em);
padding-top:70px;
text-align:center;
font-size:14px;
}
/* ボタンを真ん中に配置 */
a.btn-ghost{
display:block;
font-size:14px !important;
margin-left:auto;
margin-right:auto;
}
}
/* タブレット */
@media screen and (min-width:667px) and (max-width:992px){
/* タブレットでは説明文を全幅に */
.slide-text-set>div.container{
width:100%;
margin-left:0;
}
/* タイトルの位置を調整 */
h3.slide-text-title{
margin-left:0%;
width:70%;
font-size:18px;
}
h3.slide-text-title strong{
font-size:24px;
}
/* 説明文に背景をつけて配置 */
.slide-text-caption{
font-size:16px;
margin-top:-20px;
margin-left:40%;
width:60%;
background-color:rgba(233,233,233,0.8);
padding:2em 1em 1.5em;
text-align:center;
}
/* ボタンを配置 */
a.btn-ghost{
font-size:14px !important;
padding:1em 2em !important;
margin-left:30%;
margin-top:-2em !important;
}
}
/* カルーセルインジケーター */
/* カルーセルインジケーターの分の高さを確保 */
div.item{
margin-bottom:2.3em;
}
/* カルーセルインジケーターの配置を決定 */
ol.carousel-indicators{
width:100%;
height:auto;
position:absolute;
left:unset;
bottom:0;
margin:0;
padding:0 10%;
background-color:#e5d7c7;
display:flex;
justify-content:space-around;
border-collapse:collapse;
}
/* それぞれの項目 */
.carousel-indicators li{
text-indent:0 !important;
width:33.3333% !important;
height:auto;
margin:0;
padding:5px 0;
border-radius:0;
border:0px solid #fff;
color:#ad8c5e;
text-align:center;
}
/* 表示されている項目 */
.carousel-indicators li.active{
height:auto;
}
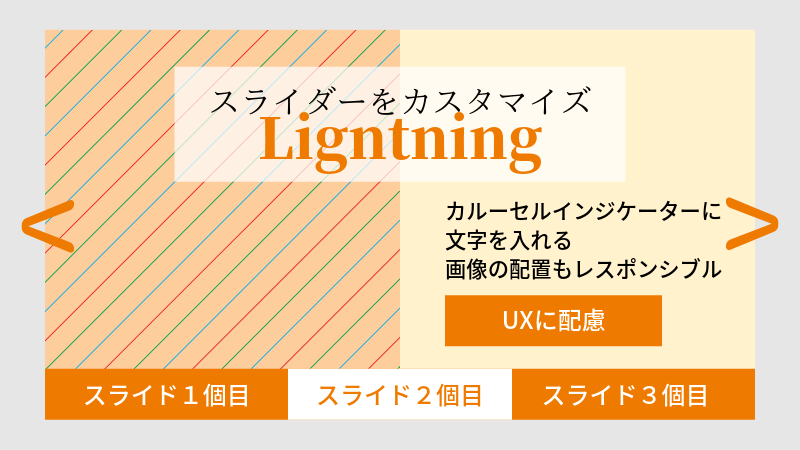
/* 文字入れ */
.carousel-indicators li:nth-child(1):before{
content:"レスポンシブ";
}
.carousel-indicators li:nth-child(2):before{
content:"こっそり相談";
}
.carousel-indicators li:nth-child(3):before{
content:"文字入れ";
}
.carousel-indicators li:nth-child(4):before{
content:"UXに配慮";
}
@media screen and (max-width:667px){
.carousel-indicators li{
font-size:14px;
}
ol.carousel-indicators{
padding:0;
border:1px solid #e5d7c7;
bottom:-1px;
}
}#ffffff や rgba(22,150,25,0.5)などと書いてある色の部分は自分のサイトカラーに変更しましょう。
説明文の長さによって調整と書いてあるところで、説明文のスペースが変えられます。
様々なサイズで確認しながら、自分が入力した説明文の高さに合わせて変えてみてください。
タイトルが長すぎて綺麗に配置されない場合は、タイトルの文字の大きさを変更してください。
carousel-indicators li:nth-child(1):before{
content:"レスポンシブ";
}この部分でカルーセルインジケーターに文字を入れています。
nth-child(1) ここの数字が何番目のスライダーかの指定になっているので、スライドの数を増やすときはこの部分を数字を増やして追加しましょう。
a.btn-ghost→.slide a.btn-ghostに変更しました。
.carousel-indicators li{ }にtext-alignt:centerを追記しました。
文字数によって表示が崩れたけどCSSの基本がわからない方、もっと自分でカスタマイズしていきたい方はこの記事をチェック!
Ligntningのスライダーのカルーセル矢印カスタマイズ
2020年5月追記
知らない間にカルーセルの矢印がi要素から画像に変わっていました。
要素の背景画像として指定されているので、カルーセルの矢印部分の大きさやデザイン、色を変更するには、画像を変えるかFont Awesomeに置き換えます。
Font Awesomeのアイコンに変える方法
確かLightningでは元々Font Awesomeのアイコンだった気がするので、置き換えてもそれほど問題はないはずです。
ただし、テーマの更新などでデザインが崩れる可能性もあるので、Lightningの更新時には注意しましょう。
/* カルーセル矢印アイコン */
.carousel-control-next-icon{
position:relative;
background-image:none;
}
.carousel-control-prev-icon{
position:relative;
background-image:none;
}
.carousel-control-next-icon:before{
content:"\f105";
font-family:"Font Awesome 5 Free";
font-weight:900;
font-size:42px;
color:rgba(255,103,152,0.8);
position: absolute;
top: -20px;
left: 0;
}
.carousel-control-prev-icon:before{
content:"\f104";
font-family:"Font Awesome 5 Free";
font-weight:900;
font-size:42px;
color:rgba(255,103,152,0.8);
position: absolute;
top: -20px;
left: 0;
}background-image:noneでデフォルトのアイコンを消し、疑似要素:beforeでFont Awesomeのアイコンを表示させています。
content:"/f104"の部分をFont Awesomeから見つけたアイコンのコードと入れ替えれば、他のアイコンも使えます。
色だけ変えたい場合はcolor:rgba(255,103,152,0.8)を変えます。
rgbaを指定する時に使えるツール→RGBと16進数カラーコードの相互変換ツール – PEKO STEP
0.8は透明度の指定なので、自分の選んだ色に合わせて調整してください。
大きさはfont-sizeで変えられます。
画像を変える方法
下記の部分でアイコン画像が指定されているので、自分の用意した画像のURLと入れ替えるだけです!
.carousel-control-next-icon {
background-image: url(data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' fill='%23fff' viewBox='0 0 8 8'%3e%3cpath d='M2.75 0l-1.5 1.5 2.5 2.5-2.5 2.5 1.5 1.5 4-4-4-4z'/%3e%3c/svg%3e);
}
.carousel-control-prev-icon {
background-image: url(data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' fill='%23fff' viewBox='0 0 8 8'%3e%3cpath d='M5.25 0l-4 4 4 4 1.5-1.5-2.5-2.5 2.5-2.5-1.5-1.5z'/%3e%3c/svg%3e);
}画像はフリー素材で探し、大きさやファイルサイズを適切なサイズにしてから、WordPressのメディアに追加。
20px~40pxくらいの大きさで、画像の圧縮などでなるべく小さいファイルサイズにしてからアップロードすると良いです。
デザイン的なことを考えると背景透過の画像を用意しましょう。
画像のURLを使って上書きします。
.carousel-control-next-icon {
background-image: url("用意した画像のURL");
}
.carousel-control-prev-icon {
background-image: url("用意した画像のURL");
}位置やサイズが上手くいかないときは、background-size background-position backgroud-repeatなどで調整します。
色々と面倒なので、色を変えたいだけの場合はFontAwesomeを使った方法の方がおすすめです。
オシャレなスライダーが簡単に設置できる!
企業サイトやショッピングサイトでよく目にするスライダーがHTMLやJavaScriptを書かなくても設置できるのはLightningの良い所!
見た目を少しカスタマイズしただけで一段上のサイトになります。


