幅が決まっている固定ページで全幅コンテンツでページを作る方法【例:THE THOR】
例としてTHE THORを使用していますが、他のテーマでも使える全幅コンテンツにする方法です。
THE THORは簡単に綺麗なデザインのページが作れるようになっています。
全幅のセクションを追加する方法
コンテンツとして全幅のセクションを追加する方法です。
複数追加してページ内容を分けることも出来ます。
ブロックエディタでカスタムHTMLのブロックを追加し、下記コードを使います。
<div class="wide-section" style="margin:0 calc(50% - 50vw); padding:3em 0 3em; background-color:#d5f2c0;">
<div class="container">
<!-- ここから中身 -->
<h2>全幅コンテンツサンプル</h2>
<p>div.wide-secitonを全幅のCSSで作成します。</p>
<p>中にdiv.containerを入れる事で、コンテンツの中身自体は見やすい範囲内で表示できるようになります。</p>
<!-- ここまで中身 -->
</div>
</div>div.wide-sectionが外枠で、全幅になるボックスです。
今回はボックスごとにCSSを変えるために、style=" "の中にCSSを記述しました。HTMLタグにCSSを直接指定する方法で、インラインCSSと言います。
margin:0 calc(50% - 50vw); で全幅になります。このCSSでどの要素も全幅に出来るので、他の部分でも応用できます。
padding:3em 0 3em; が内側の余白です。padding: 上の余白 左右の余白 下の余白; です。emは1文字分ですが、pxなどでも自由に変えてください。
background-color:#d5f2c0; が背景色です。色コードを入力して変えられます。
このブロックをブロックのメニューからに追加して、任意の名前を付けて再利用してください。
div.containerの役割

div.containerはテーマのCSSで既に幅や余白などが設定されています。レスポンシブ対応なので、便利です。
それを全幅セクションのボックスの中に入れます。
そうすると、幅の広いデバイスでも大体視覚的に見やすい幅で中身が表示されるように、調整できます。
他ブロックで作成したコンテンツを全幅にする
固定ページでブロックを追加し、作成したブロックを全幅コンテンツにする方法です。
どのブロックでも基本OKです。通常の固定ページコンテンツとしてブロックエディタで作成したら、ブロックのメニューでを選び、コードをコピーします。
新しいブロックで全幅セクションのカスタムHTMLブロックを作り、中身にペーストすれば、全幅セクションの中身にコンテンツが入ります。
要するに
<div class="wide-section" style="margin:0 calc(50% - 50vw); padding:3em 0; background-color:#d5f2c0;">
<div class="container">
<!-- ここから中身 -->
<!-- ここまで中身 -->
</div>
</div>この枠の中に入れれば、なんでも全幅セクションの中に入ります。
画像など、ブロック要素自体を全幅にしたい場合は、ブロックをしてカスタムHTMLブロックにコピー&ペーストし、全幅にするCSSを追加します。
例)画像のブロックを全幅に
<figure class="wp-block-image size-large" style="margin:0 calc(50% - 50vw); width:unset; max-width:unset;"><img src="https://shangri-la7.net/wp-content/uploads/2021/02/78692eb8438a92f7e11a516981ad7fad.png" alt="" class="wp-image-273" style="width:100%;" /></figure>上のコードの解説↓
ブロックの一番外側のHTMLタグの中に下記のstyleを追加します。
style="margin:0 calc(50% - 50vw); width:unset; max-width:unset;"さらに中身で全幅で表示させたい部分に、下記のstyleを追加して外枠の幅に合わせます。
style="width:100%;"CSSについて
今回はstyle=" "をHTMLタグの中に入れる方法でCSSを適用させましたが、いろんな要素で共通して使うCSSはに記述して、クラス名で適用させます。
追加CSSに書いておく
/* 全幅にする */
.wide-block{
margin:0 calc(50% - 50vw);
width:unset;
max-width:unset;
}ブロックの設定メニューの最後にあるで追加CSSクラスのところにwide-blockなどのクラス名を入力すれば、そのブロックにクラス名が付き、上のコードのようにそのクラスに対して指定したCSSが適用されます。
上手く行かないときは、セレクタとCSSの関係について調べてください。
WordPressで固定ページが表示される際の仕組み
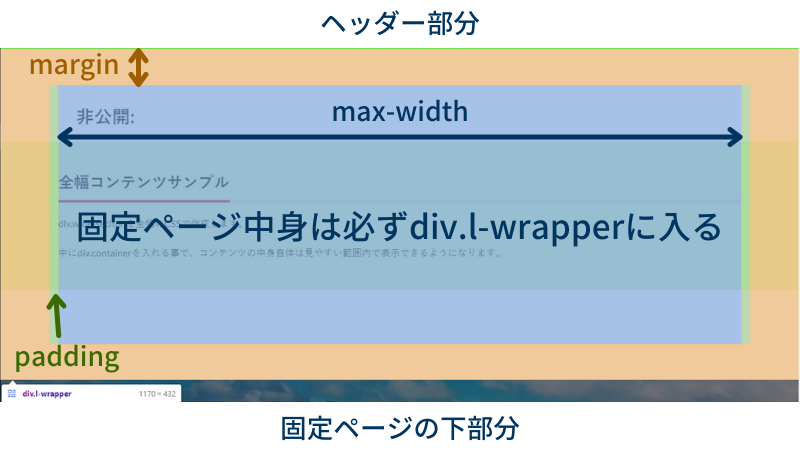
WordPressでは、基本的にすべてのページで共通するヘッダー部分やフッター部分などがあり、ページ部分(main)の部分に固定ページで作成した部分が呼び出されて指定の場所に入ります。

ヘッダーの下にページの中身が表示される部分があり、その中に更にdiv.l-wrapperの枠があって、その中に、コンテンツ部分が出力されるようになっています。
他テーマではdiv.containerだったり、div.site-content div.1-col-section だったり、どのdivで横幅が決まっているか調べましょう。
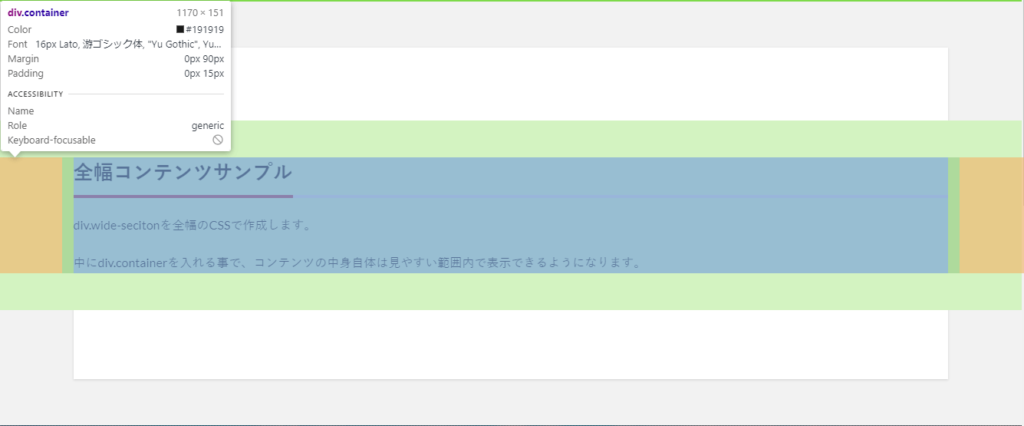
そして、コンテンツ表示部分のdiv.l-wrapperにはmargin(外側の余白)、padding(内側の余白)、max-width(最大横幅)が設定されていて、大体見やすいサイズで中央に表示されるようにCSSが指定されています。
せっかく1カラムにしても、コンテンツ部分は全幅ではないんですね。
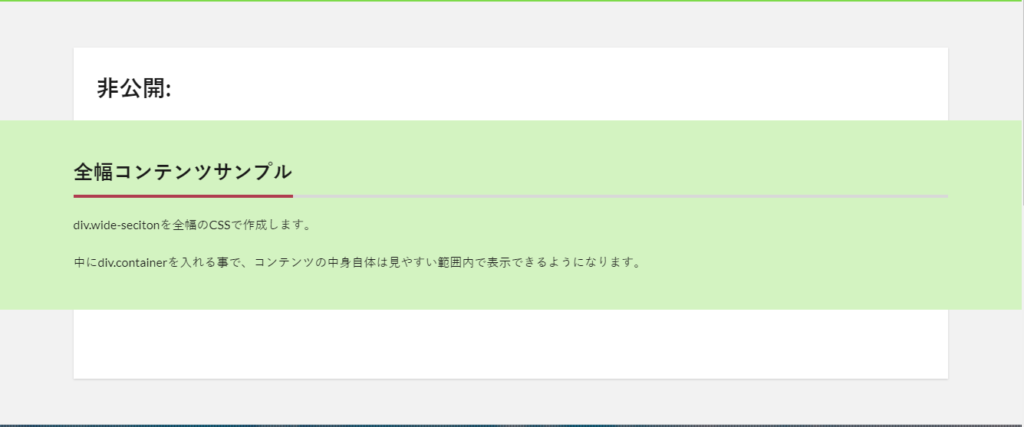
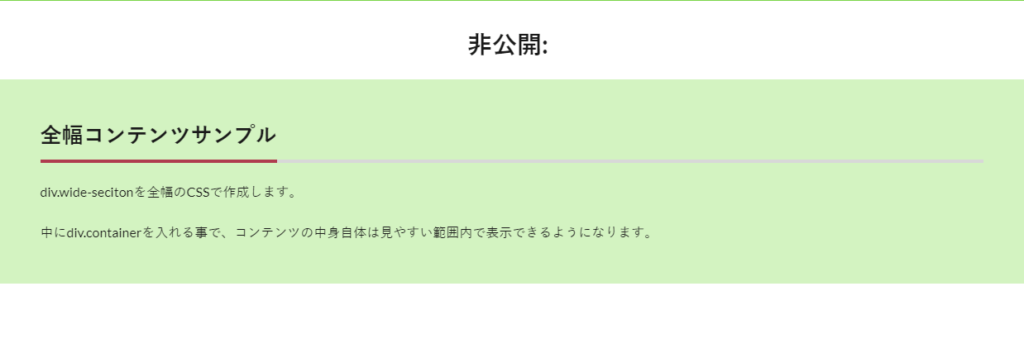
そこに通常の方法でCSSで全幅にしたコンテンツを作成すると、div.l-wrapperの中に入っているので横幅だけはみ出して、こうなります。

せっかく全幅コンテンツを作ったのに、枠組みが残っているせいで間抜けです。
方法1:コンテンツ表示部分自体を全幅にする
他テーマでも、コンテンツ部分のdivのクラス名を調べて、クラス名を書き換えて使用できます。
コンテンツが入る領域自体を全幅にしましょう。
このCSSを>>にコピー&ペーストしてください。
div.l-wrapper{
margin: 0;
max-width: unset;
padding: 0;
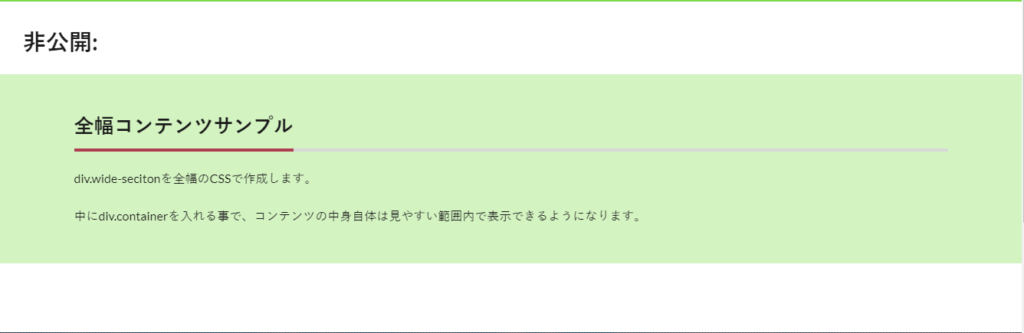
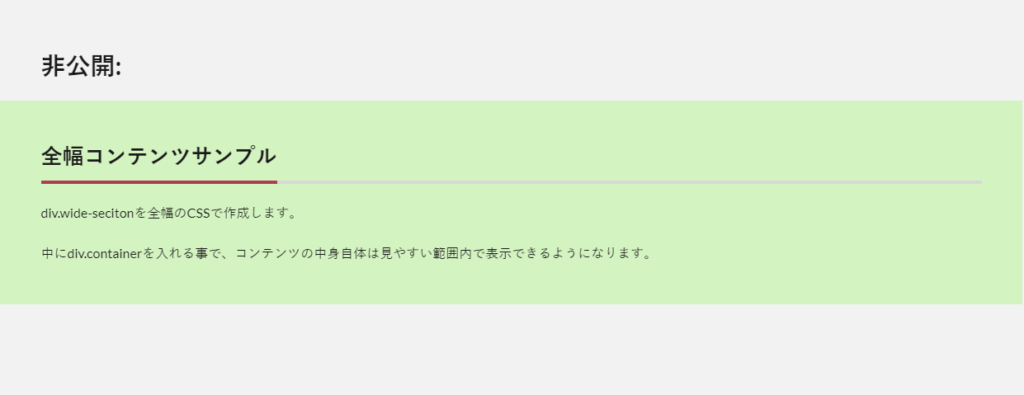
}そうすると、コンテンツ部分の幅が全体まで引き延ばされて、こうなります。

これで大体OKですが、これだとページタイトルの見出し(h1)が全幅で表示され、どんなに画面サイズの大きい端末でも画面の端から文字が並ぶことになり不格好です。
h1.heading.heading-primary{
max-width: 1170px;
text-align: center;
}このコードを追加CSSに入れれば、ページタイトルが中央寄せになり、最大幅が設定されるのでこうなります。

ただし、この方法では全てのページでコンテンツ部分が全幅になるので、使用には注意してください。
通常なら最大幅が元々のdiv.wrapperの最大横幅サイズで表示されるはずのコンテンツが、画面いっぱい幅で表示されることによって表示が崩れる可能性があります。
方法2:コンテンツ表示部分の枠を見えなくする
div.l-wrapperのサイズはそのままに、背景色と同化させて枠を無くしましょう。
追加CSSにこのコードを書きます。
div.l-wrapper{
background: #f2f2f2;
box-shadow: none;
padding: 0;
}背景色を変更した場合は、backgroundの#f2f2f2を背景色と同じ色コードに書き換えてください。
この場合は、実は枠組みがあってその中に固定ページの内容が出力されますが、背景色と同化しているために境目が見えないという形になります。
ページタイトルの調整も必要ありません。こっちの方が汎用性があるのでおススメです。

この方法でも全てのページで白いコンテンツ部分が背景色と同化します。
でも、サイズ自体は同じままなので、コンテンツはデフォルトの幅で表示されます。全てのコンテンツを全幅いっぱいに表示したい場合は方法1、任意の部分だけ全幅にしたい場合は方法2で使い分けてください。
※ほとんどのテーマでは、投稿タイプやページIDによってCSSを変えられるように<body>にクラスが付与されていて(そのページ自体にクラス名がある)、ページ毎に全幅にしたりできるのですが、THE THORではそういったbodyクラスの設定が無いようです。PHPを使ってWordPRessのCSSの読み込み自体を振り分けることは出来ますが、CSSのみではページ毎に変えられません。

