Stripeの導入とContact Form 7 – PayPal & Stripe Add-onの設定:サイトにクレジットカード決済を導入する方法

個人事業主がサイトにクレジットカード決済を導入するにあたって、調べたところベストな決済プラットフォームはStripeでした。
個人事業主でも、小さな企業でも、お店やアーティストのサイトでも、誰でも固定費用0円でクレジットカードの支払い手数料のみで決済を導入できます。
わたしが運営しているウェブサービスはPayPalと銀行振込のみだったのですが、StripeならJCBの審査も通ったので導入へ。
今回紹介するContact Form 7 – PayPal & Stripe Settingsを使えば、クレジットカード決済が自分のサイト内で、フォームから直接移行して完了できます。
PayPalも、フォームの後に支払い画面に移動して、直接支払いを受けることができるようになりました。
自分のサイトに誰でもクレジットカード決済とPayPal決済を導入する方法を解説します。
- 支払いのためのフォームに、ContactForm7を利用
- サイトのフォームにクレジットカード決済プラットフォームStripeを組み込んで支払いを受け取る
- サイトのフォームからPayPalの決済画面に移動して支払いを受け取る
- 1フォームにつき金額は1つのみ設定可能(金額や個数を選ぶことは出来ない)
※プラグインの基本設定だけでなく、functions.phpへのカスタマイズコードの追記が必要です。
PayPal&Stripe Add-onの概要と、カスタマイズが必要な点の確認はコチラ
PayPal&Stripe Add-onの設定が終わっていて、ContactForm7に組み込む際の方法はコチラ
Stripeの登録・導入のための設定
Stripeを使えば、誰でも簡単にクレジットカード決済で支払いを受け取ることができます。
誰でも利用可能な決済プラットフォームですが、説明文書には日本語に対応していない部分も多く、サイトにクレジットカード決済を自分で導入するには英語とプログラミングのわりと高度な知識が必要です。
WordPressでプラグインを使えば、ポップアップで簡単な購入のみの決済の導入はまったく知識がなくてもなんとかできますが、ここで紹介する方法ではWordPressカスタマイズの基本的な知識は必要です。
PayPal&Stripe Add-onプラグインのデフォルト機能だけでは正しく決済が出来ないので、functions.phpなども多少いじったことがある方のみ使用できます。
PayPal&Stripe Add-onの概要とカスタマイズの確認はコチラ
また、おそらくお問合せフォームなどの基本的なサイト機能は備わっていないと審査には受からないと思われます。
ビジネスをするサイトとして作り上げてから導入しましょう。
Stripeの登録と本番環境利用の申請方法
インターネットビジネスのためのオンライン決済処理 – Stripe
①から名前・メールアドレス・パスワードを設定して登録
②ソリューションお探しですか?などの質問はスキップして、届いたメールからメールアドレスの確認
③ダッシュボードにアクセスできたら、メニューのに移動
④コンプライアンスに関する質問は、すべていいえを選択
⑤ビジネスの基本設定や情報(法人情報または個人事業主の開業届けで提出した内容)を設定
- 名前・メールアドレス・電話番号・生年月日・住所
- ビジネスの情報(登記情報または個人事業主の開業届けの内容)
- ビジネスのウェブサイトとメールアドレス
- 受け取り銀行口座
最短1日で本番環境利用の申請に通ります。
よほど問題のあるウェブサイトやウェブサービスでなければ、申請は通ります。
(個人事業主の場合、開業届けが必要かどうかは不明。多分なくてもサイトがしっかりしていればOK)
StripeでJCBの利用申請&審査に受かるために必要なもの
Stripeのダッシュボードから、右上のはてなマークアイコンを開いてサポートにアクセスします。
JCBの利用申請をしたい旨を伝えるメールを送ります。文面は自由です。
不足している項目などがあれば、担当の方から、普通にビジネスメールで返信が届きます。
特定商取引法に基づく表記のページを、誰でも見られるわかりやすい場所に設置
特定商取引法に基づく表記について調べると、代表者の名前や住所、電話番号などを遅延なく通知できれば省略できるとされている場合もありますが、JCBの利用審査には通らなくなるので注意
申請に通ると利用可能になった旨のメールが届き、自動的に利用可能となります。
Stripeと連携・利用開始に必要な手順は以上です。
Contact Form 7 – PayPal & Stripe Settingsプラグインの設定
プラグインの新規追加からContact Form 7 – PayPal & Stripe Settingsを検索して、インストール&有効化します。
設定はお問合せの中に入るので、を開きます。
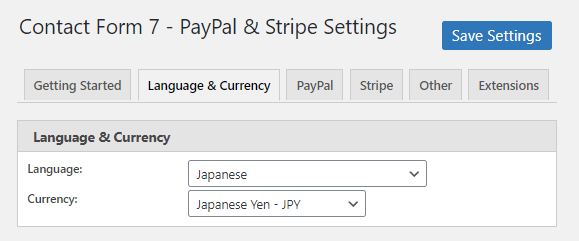
言語と通貨の設定/Language&Currency

Japaneaseにします。
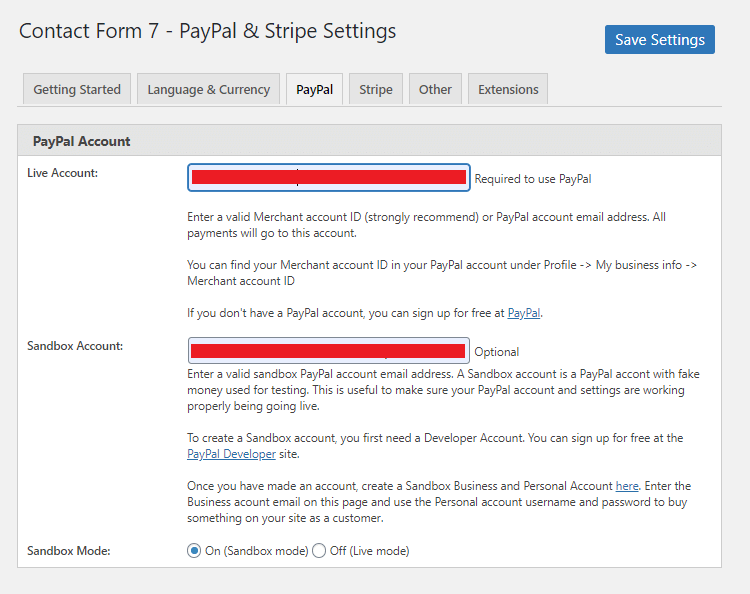
PayPalの設定/PayPal Account
PayPalを使用する場合は、PayPalアカウントを作って支払い先情報を取得します。

ペイパルのライブアカウント/Live Account―マーチャントID/Marchant Accout ID
例)SAMPLEA7A8AA
PayPalのLive Acount(本番環境で支払いを受け取るためのアカウント)のMerchant Accout ID(マーチャントID)は、
ペイパルのダッシュボードの右上にある設定マークからを開き、に移動すると見られます。
ペイパルのテストアカウント/Sandbox Account
例)aa-sample1234567@business.example.com
PayPalでは、sandbox版(テスト環境)のPayPalで受け取る側のbusinessテストアカウントと支払う側のpersonalテストアカウントを作って動作確認できます。
使い方は下記記事で確認してください。
作成したら、businessテストアカウントのメールアドレスをSandbox Accountに設定します。
テストモード/Sandbox Mode
作成と動作確認が終わるまでは、On(Sandbox mode)にしておきましょう。
Off(Live mode)にすれば、実際に支払いを受け取れるようになります。
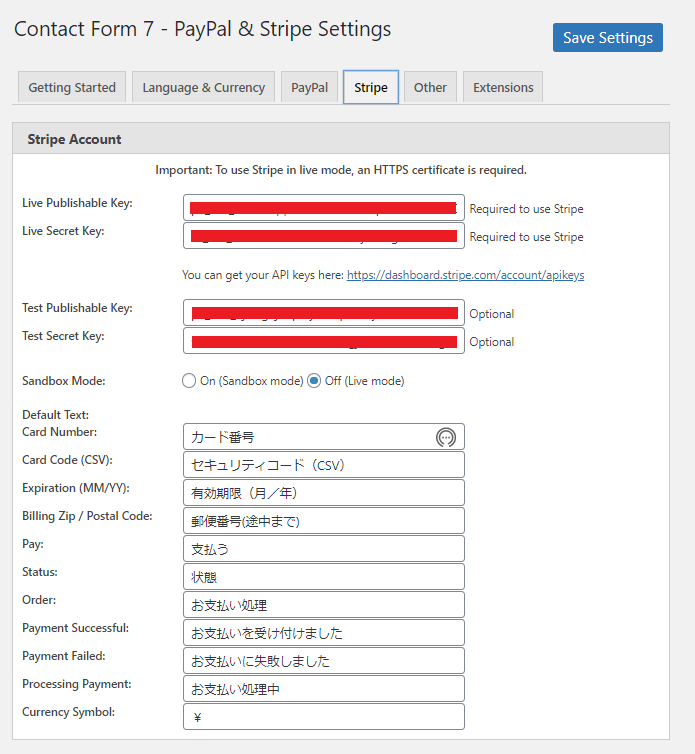
Stripeの設定/Stripe Account

本番APIキー
Stripeのダッシュボードのトップで、「本番APIキーの取得」を開けばあります。
Live Publishable Key→公開可能キー
Live Secret Key→シークレットキー
テストAPIキー
Stripeのダッシュボードのトップで、「テストAPIキーの取得」を開けばあります。
Test Publishable Key→公開可能キー
Live Secret Key →シークレットキー
テストモード/Sandbox Mode
作成と動作確認が終わるまでは、On(Sandbox mode)にしておきましょう。
Off(Live mode)にすれば、実際に支払いを受け取れるようになります。
デフォルトテキスト/Default Text
クレジットカード情報の入力画面で表示される文を日本語にしておきます。
上記は例です。
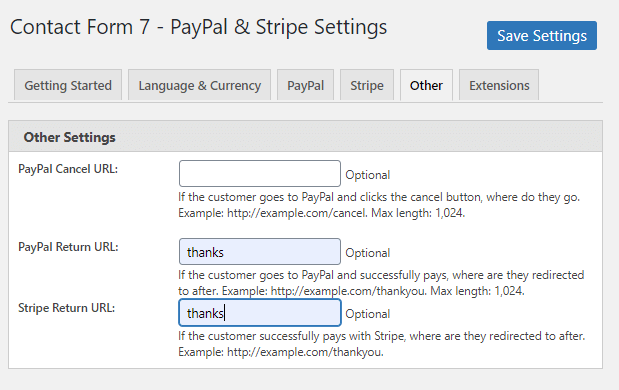
その他の設定(リダイレクト)/Other

ペイパルキャンセル後のURL/PayPal Cancel URL
ペイパルのお支払い処理の途中でキャンセルした場合にリダイレクトするページのURLを指定します。
httpsからきちんと入力しないとリダイレクトしません。
ペイパル決済完了後のURL/PayPal Return URL
ペイパル決済が終了した後、「ショッピングサイトに戻る」のボタンが表示されます。
これからカスタマイズで修正するので例ではスラッグのみになっていますが、デフォルトではhttpsからきちんと入力しないとリンクされません。
ストライプ決済完了後のリダイレクト先URL/Stripe Return URL
Stripeでは最後まで自分のサイト上で決済が完了します。
決済が終わると、簡単なテーブルで決済が完了したことを知らせますが、シンプル過ぎて不審なので完了後のリダイレクトページを用意した方が良いでしょう。
https://自分のURL/そのときのフォームのURL/設定したスラッグ/にリダイレクトさせられるので、スラッグを設定しましょう。
完了画面はフォームごとに子ページで作成します。
すべて共通にするなら、特定のページのURLを普通に入力しましょう。
PayPalとStripeのテストモードでの動作確認方法
フォームを作成したら、必ずテストモードでCSSカスタマイズなどのカスタマイズを行って、動作確認を行ってからフォームを公開しましょう。
カスタマイズで動作確認をする際にいちいち決済はできないので、フォームの設定で必ずどちらもsandbox modeをonにして動作確認しましょう。
PayPalでは、personalテストアカウントでログインして支払えばテスト環境で支払いができます。
Stripeでは、テストカードで決済できます。
カード番号:4242 4242 4242 4242
CVS:なんでもOK 期限:なんでもOK
支払いが正常に完了したかどうかの確認は、
Stripeではダッシュボードでをオンにするだけ
PayPalでは、sandbox版のPayPalにbusinessテストアカウントでログインします。
支払いが成功していれば、フォームをLive modeにすれば本番環境で支払いフォームの完成です。
設定は以上ですが、これだけでは使えないので次の記事でContactForm7との連携をします。