ContactForm7にPayPal&Stripe Add-onを連携して決済画面に移行するフォームHTML&CSS【コピペでOK】

PayPal&Stripe Add-onをインストールして設定したら、お支払い方法を選択して決済画面に移行するフォームをContactForm7で作ります。
簡単な設定だけで決済画面に移行できますが、色々と工夫もできるのでHTMLとCSSカスタマイズの例をご紹介!コピペでOKです。
Stripeとの連携やPayPal&Stripe Add-onのプラグイン設定が終わっていない方はコチラ
hidden要素で作成していたお支払い方法選択部分を、select要素で作成してCSSで非表示にする方法に変えてください。
<!--古いコード-->
<!--[hidden payment-select id:payment-select default:"stripe|stripe" "paypal|paypal" "stripe|stripe" "bank|bank" "free|free"]-->
<!--新しいコード↓↓↓-->
[select payment-select id:payment-select default:"stripe|stripe" "paypal|paypal" "stripe|stripe" "bank|bank" "free|free"]そうしないと、PayPal&Stripe Add-onプラグインが動作しません。
/* */
/* お支払い方法選択 */
/* */
/* 支払い方法のselectを非表示に */
#payment-select{
display:none;
}お支払い方法選択のCSSに上記のコードを追記してください。
フォームからPayPal決済&Stripe決済に移行する設定方法
ポイントは2つです。
①どのフォームからの決済かがわかるように、メールアドレスを収集する
②お支払い方法をデータとして渡す
③支払う金額やサービス・商品の内容、説明をきちんとフォーム内に記載する
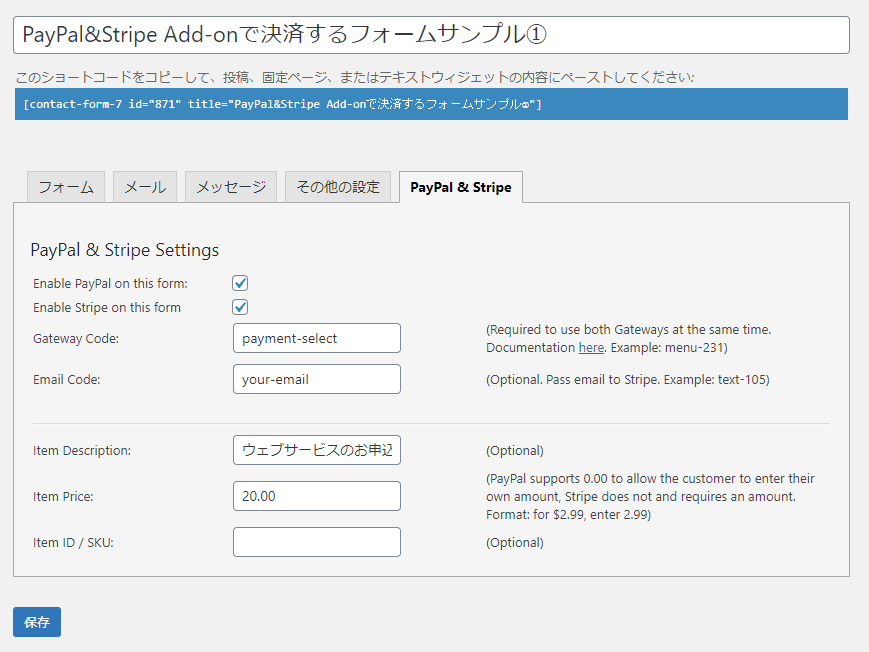
フォームを作ったら、フォーム内に出来たPayPal&Stripeのタブでフォーム毎に設定を行います。

Gateway Codeは、お支払い方法を選択するフォーム項目の名前を入力します。
Email Codeは、Stirpeに渡すメールアドレスの入力項目の名前を入力します。
Item Descriptionで、支払うサービスや商品の名前を、Item Priceで受け取る金額を入力します。
※金額の部分は、ドルの仕様になっていてカスタマイズが必要です。カスタマイズしてから金額を設定します。
カスタマイズについてはコチラの記事で
①メールアドレスの収集と受け渡し
PayPalでは、どのアカウントからのお支払いがどのフォームからのものかがわかるようにする必要があります。PayPalアカウントのメールアドレスを入力してもらうと良いでしょう。
StripeではContactForm7で入力されたメールアドレスを、支払い顧客情報としてStripeに渡すことができるので、メールアドレスの入力項目があればOKです。
PayPal&Stripe Add-onに設定するメールアドレスは、Stripeに渡すためのメールアドレスの方です。
②お支払い方法をPayPal&Stripe Add-onに送るフォーム項目
フォーム項目は、タイプはどれでもOKで、値だけはPayPal&Strip Add-onで指定された値を送る必要があります。
PayPal&Stripe Add-onでは、"|stripe"か"|paypal"という値が渡されているかどうかを調べて決済画面に移行するため、入力項目の種類やラベルの値はなんでもOKです。
例えば、必ずクレジットカード決済に移行するフォームの場合は、[hidden payment-select “paypal|paypal"]とフォーム内に設置しておけば必ずPayPal決済に移行します。
フォーム自体はカスタマイズが可能なので、自由に作成できますね。
お支払い方法を選択(または送信)するフォーム項目を作ったら、フォーム項目の名前(name)をPayPal&Stripeの設定タブのGateway Codeに設定します。
③お支払いに関する説明は必ず記載する
お支払いに移行するフォーム内で金額の記載や支払う取引の内容が記載されていないと、法律に触れる可能性が高いです。
フォームに移動する前のページで支払う内容に関する確認が十分にされている場合では問題のない場合もありますが、ユーザーの勘違いによる支払いなどを防ぐためにも基本的にはフォーム内に記載します。
特定商取引法による表示を記載したり、支払いに関するキャンセルポリシーやサービスの内容、利用に関する説明やルールなどは必ず記載しておきましょう。
フォーム内にHTMLで挿入しておきます。
HTMLコードで書くのが面倒な場合は、固定ページで作成してHTMLに変換してからコピペすると良いでしょう。
PayPal&Stripe Add-onフォーム①
シンプルに名前とメールアドレスを収集し、決済に移動するフォームです。
PayPal&Stripe Add-onで決済するフォームサンプル①
足りない部分はカスタマイズして利用してください。
ContactForm7のフォーム
<label>お名前<span class="must">必須</span>
[text* your-name]</label>
<label>メールアドレス<span class="must">必須</span>
[email* your-email] </label>
<p class="explain">PayPal決済を利用する場合は、PayPalアカウントのメールアドレスを使用してください。</p>
<div class="explain-box-wrap">
<dl class="fee-confirm">
<dt>ご契約内容</dt><dd>ウェブサービス①</dd>
<dt>ご利用料金</dt><dd>税込 ¥2,000</dd></dl>
<div class="explain-box">
<p class="explain-box-title">ご契約内容説明</p>
<p>※ご利用料金お支払い後は、キャンセル・ご返金は致しかねます。ご了承ください。</p>
<p>お支払いを受け取るときは、キャンセルポリシーやトラブルがあった際の対応、お問合せ方法などをきちんと記載しておきましょう。</p>
</div>
</div>
<label>お支払い方法の選択<span class="must">必須</span></label>
[radio payment-select use_label_element default:1 "クレジットカード決済|stripe" "ペイパル(PayPal)決済|paypal" "銀行振込|bank"]
<label>メッセージ/お問合せ
[textarea your-message] </label>
[submit "送信"]お支払いの説明部分のCSSカスタマイズ
/* */
/* お支払いの説明 */
/* */
/* お支払い説明ボックス */
.explain-box-wrap{
border:1px solid #ced4da;
padding:1em;
margin:1.7em 0;
}
/* 契約内容の説明ボックス */
.explain-box{
background-color: #fff;
padding: 1em;
margin-top: 1em;
}
/* 説明ボックスのテキスト */
.explain-box p {
font-size: 14px;
margin-bottom: .4em;
line-height: 1.4;
}
/* 説明ボックスのタイトル */
p.explain-box-title {
position: relative;
text-align: center;
line-height: 1;
margin-bottom: 1.4em!important;
}
/* 説明ボックスタイトルの装飾 */
p.explain-box-title:after, p.explain-box-title:before {
content: '';
position: absolute;
background-color: #16288c;
top: 50%;
height: 1px;
width: calc(50% - 5em);
box-shadow: 0 4px 0 #16288c;
}
p.explain-box-title:before {
left: 0;
}
p.explain-box-title:after {
right: 0;
}PayPal&Stripe Add-onフォーム②選択肢によって入力項目を追加する
お支払い方法の選択では、単純に文字列で案内するよりもカードロゴやマークなどで案内するのが一般的です。
プロっぽい仕上がりにするためにも、ContactForm7のフォーム項目よりも自分でカスタマイズしたフォームから、お支払い方法を選択してもらいましょう。
また、HTMLとCSSによってお支払い方法の選択によってContactForm7のフォーム項目の表示非表示を切り替えています。
詳細の解説はコチラの記事を参照!
PayPalの場合はPayPalアカウントのメールアドレス、銀行振込の場合は振込人名義など、別の追加情報が必要な場合に使えます。
自分でHTMLでフォーム項目を作り、そのラベルをクリックした際にJavaScriptで値をContactform7のフォーム項目にセットします。
ContactForm7のフォーム
<div class="contact-box">
<span>ユーザー名</span><span class="must">必須</span><input type="checkbox" class="question" id="q1"><label for="q1" class="q-mark"><i class="fas fa-question-circle"></i></label>
[text* your-name]
<div class="explain" id="answer1">
<p>漢字・ひらがな・カタカナで入力してください。</p>
</div>
<span>メールアドレス</span><span class="must">必須</span>
[email* your-email]
</div>
<div class="contact-box">
<dl class="fee-confirm">
<dt>ご契約内容</dt><dd>ウェブサービス①</dd>
<dt>ご利用料金</dt><dd>税込 ¥2,000</dd></dl>
<div class="explain-box">
<p class="explain-box-title">ご契約内容説明</p>
<p>※ご利用料金お支払い後は、キャンセル・ご返金は致しかねます。ご了承ください。</p>
<p>お支払いを受け取るときは、キャンセルポリシーやトラブルがあった際の対応、お問合せ方法などをきちんと記載しておきましょう。</p>
</div>
</div>
<div class="contact-select">
<div class="contact-select-title">
<span>お支払い方法</span><span class="must">必須</span><input type="checkbox" class="question" id="q9"><label for="q9" class="q-mark"><i class="fas fa-question-circle"></i></label>
<div class="explain" id="answer9">
<p><strong>PayPal</strong><br>
PayPalのご利用料金は基本料すべて無料です。<br>
会員登録をしてクレジットカードまたは銀行振込をご利用できます。<br>
プライバシー保護のためにお勧めいたします。PayPalを通してお支払いいただくと、お客様のカード情報・口座情報はもに子相談室にはわかりません。<br>
<a href="https://www.paypal.com/jp/webapps/mpp/personal/paypal-buyer-protection" target="_blank">ペイパルの安全性|個人向け-PayPal(ペイパル)</a></br>
</p>
<p><strong>クレジットカード決済</strong><br>
Stripeという決済代行プラットフォームを使用しています。<br>
どのお客様からのお支払いかを判別するために、お支払い情報にメールアドレスを使用いたします。<br>
明細書には「MONIKO LIFE」と表記されます。</p>
<p><strong>銀行振込</strong><br>
ご利用料金を直接お振込みください。<br>お支払い確認後に、ご利用開始となります。<br>恐れ入りますが、振込手数料はお客様のご負担でお願いいたします。</p>
</div>
</div>
<input type="radio" name="pay-select" class="pay-select" id="pay-card" checked="checked"><label for="pay-card" class="pay-select"><span class="pay-text-wrap"><span class="pay-title"><i class="fas fa-credit-card"></i>クレジットカード</span><span class="pay-subtext">JCB・VISA・Mastercard・American Express・Diners Club・DISCOVER</span></span>
<span class="pay-logo-box">
<img src="https://create-homepage.saya-to.com/wp-content/uploads/2020/08/jcb-logomark-img-01.gif" alt="JCB" class="pay-logo wp-image-17247"/>
<img src="https://create-homepage.saya-to.com/wp-content/uploads/2020/08/logo_visa.gif" alt="VISA" class="pay-logo wp-image-17248"/>
<img src="https://create-homepage.saya-to.com/wp-content/uploads/2020/08/diners-logomark-img-01.gif" alt="diners club" class="pay-logo wp-image-17251"/>
<br class="br-p">
<img src="https://create-homepage.saya-to.com/wp-content/uploads/2020/08/logo_mastercard.gif" alt="Mastercard" class="pay-logo wp-image-17249"/>
<img src="https://create-homepage.saya-to.com/wp-content/uploads/2020/08/amex-logomark-img-04.gif" alt="American Express" class="pay-logo wp-image-17250"/>
<img src="https://create-homepage.saya-to.com/wp-content/uploads/2020/08/discover-logomark-img-08.gif
" alt="DISCOVER" class="pay-logo wp-image-17252"/>
</span>
</label>
<input type="radio" name="pay-select" class="pay-select" id="pay-paypal"><label for="pay-paypal" name="pay-select" class="pay-select"><span class="pay-text-wrap"><span class="pay-title"><i class="fab fa-paypal"></i>PayPal</span><span class="pay-subtext">登録無料でカード&かんたん銀行決済 カード情報と口座情報が守られます。</span></span>
<!-- PayPal Logo --><table border="0" cellpadding="10" cellspacing="0" align="center" class="paypal-logo"><tr><td align="center"><a href="#" onclick="javascript:window.open('https://www.paypal.com/jp/webapps/mpp/logo/about','olcwhatispaypal','toolbar=no, location=no, directories=no, status=no, menubar=no, scrollbars=yes, resizable=yes, width=900, height=700');"><img src="https://www.paypalobjects.com/digitalassets/c/website/marketing/apac/jp/developer/BN-paypal-logo-jp320_145.png" border="0" alt="PayPal(ペイパル)"></a></td></tr></table><!-- PayPal Logo -->
</label>
<input type="radio" name="pay-select" class="pay-select" id="pay-bank"><label for="pay-bank" class="pay-select"><span class="pay-title"><i class="fas fa-sign-in-alt"></i>銀行振込</span><span class="pay-subtext">振込手数料はお客様のご負担でお願いいたします。</span></label>
<input type="radio" name="pay-select" class="pay-select" id="pay-free"><label for="pay-free" class="pay-select"><span class="pay-title"><i class="fas fa-ticket-alt"></i>クーポン</span><span class="pay-subtext">無料になるクーポンを使用する</span></label>
[select payment-select id:payment-select default:"stripe|stripe" "paypal|paypal" "stripe|stripe" "bank|bank" "free|free"]
<div class="contact-box" id="pay-paypal-box">
<span>メールアドレス</span><span class="must">必須</span>
[text email-for-paypal]
<p class="add-explain"><strong>PayPalでお支払いの方は、PayPalアカウントで使用しているメールアドレスを入力してください。</strong></p>
<p class="add-explain">メールアドレスをお支払い確認以外の目的で使用することはありません。</p>
</div>
<div class="contact-box" id="pay-bank-box">
<span>振込人名義(全角カタカナ)</span><span class="must">必須</span>
[text bank-name]
<p class="add-explain">お支払い確認のため、使用する振込人名義を全角カタカナで入力してください。<br>プライバシー保護のため、振込人名義を変更してお振込みすることを推奨いたします。</p>
</div>
<div class="contact-box" id="pay-free-box">
<span>クーポンコード</span><span class="must">必須</span>
[text qoupon-code]
<p class="add-explain">クーポンコードを入力してください。クーポンは1回のみ使用できます。</p>
</div>
</div>
<div class="contact-box">
<label> 題名
[text your-subject] </label>
<label> メッセージ本文
[textarea your-message] </label>
</div>
[submit "送信"]クレジットカードロゴの使用方法
カードロゴのimg部分は、自分のサイトに画像をアップして、アップロードしたメディアのURLと置き換えてください。
クレジットカードロゴの画像は、各カード会社からダウンロードしているもので、利用のためのルールなどがあるためご自身でダウンロードしてきてください。一番小さいサイズで十分です。
クレジットカードロゴは全てのカードのロゴを同じ大きさで表示しなければならない決まりがあり、ここで紹介しているCSSではそうしていますが、カスタマイズして変える場合は注意してください。
各種ロゴマークダウンロード(ホームページ用)|クレジットカードなら、JCBカード
ロゴマークのダウンロード|ご加盟店契約、アクワイアラーならクレジットカードの三井住友カード
※さやっと。で使用している画像を無断で保存して使用しないでください。
<img src="自分のサイトにアップロードした画像のURL" alt="JCB" class="pay-logo wp-image-17247"/>JavaScriptコード
inputのname="pay-select"のどれにチェックが入っているかどうかで、div class="contact-box"のidを指定して表示を切り替えています。
さらに、label class="pay-select"がクリックされると、ContactForm7のフォーム項目[hidden payment-select]に値がセットされるためのJavaScriptコードを、フォームの最後(送信ボタンの後)に追加します。
この方法を使う場合、お支払い方法選択のContactForm7の入力項目には、default値を必ず設定しておいてください。
[select payment-select id:payment-select default★ここ!:"stripe|stripe" "paypal|paypal" "stripe|stripe" "bank|bank" "free|free"]
(ContactForm7のフォーム内に記述しても全く問題なく動き、他のJavaScriptコードの影響を受けづらいのでいいですが、ページスピードなどで気になる方はfooterなどに出力するようにしても良いです。)
<script type="text/javascript">
jQuery(function($){
$("label[for=pay-card]").click( function() {
// テキストボックスへ値を設定します
$("input[name=payment-select]").val("stripe");
});
$("label[for=pay-paypal]").click( function() {
// テキストボックスへ値を設定します
$("input[name=payment-select]").val("paypal");
});
$("label[for=pay-bank]").click( function() {
// テキストボックスへ値を設定します
$("input[name=payment-select]").val("bank");
});
$("label[for=pay-free]").click( function() {
// テキストボックスへ値を設定します
$("input[name=payment-select]").val("free");
});
});
</script>項目を増やす場合や減らす場合は、inputとlabelのidと、値をカスタマイズしてください。
お支払い方法選択部分の仕組み
コピペ用コードの解説をします。
まずは普通のinputとlabelのセットを作って、ラジオボタンpay-selectを作成します。
<input type="radio" name="pay-select★オリジナルのお支払い方法選択のラジオボタン名" class="pay-select" id="pay-free★選択肢のID"><label for="pay-free★inputと紐づけ" class="pay-select">★ラベルの中身~<span class="pay-title"><i class="fas fa-ticket-alt"></i>クーポン</span><span class="pay-subtext">無料になるクーポンを使用する</span>~ラベルの中身★</label>CSSで見た目を調整し、どれを選択中なのかがわかりやすいようにしたら、選択中の項目に応じて違うボックスを表示させます。
<div class="contact-box" id="pay-free-box">★チェックに応じて表示させるボックスにidを付ける
<span>クーポン番号</span><span class="must">必須</span>
[number qoupon-number]
<p class="add-explain">クーポン番号を入力してください。クーポンは1回のみ使用できます。</p>
</div>
</div>このCSSで、表示非表示を切り替えます。
/* 選択した方法の入力項目を表示 */
#pay-bank:checked~#pay-bank-box,
#pay-paypal:checked~#pay-paypal-box,
#pay-free:checked~#pay-free-box /*★input#pay-freeにチェックが入っていたら★div.contact-boxの#pay-free-boxを表示する*/
{
display:block !important;
}ポイントは、inputとlabelとdiv.contact-boxをすべて同じ階層内に置くことです。
それぞれをさらにdivで囲ってしまったりすると、CSSが効かなくなるので注意してください!!!
それから、選択した項目の値を、ContactForm7のフォーム項目にセットします。
$("label[for=pay-free]★このラベルがクリックされたら").click( function() {
// テキストボックスへ値を設定します
$("input[name=payment-select★ContactFrom7の項目名]").val("free★セットする値");
});カスタマイズCSS(過去記事で紹介済み部分)
以前の記事で紹介したフォームの装飾を使っているので、デザインを同じにする場合はコチラのCSSを追加してください。
今回のフォームで必要な部分のみ使用する場合は以下のコードを追加してください。
/* */
/* */
/* コンタクトフォームサンプル② */
/* */
/* */
/* フォームを囲むボックス */
div.contact-box{
background-color:#e5d7c7;
padding:3%;
margin:1.7em 0;
border-radius:25px;
}
/* ボックスのタイトル */
p.contact-box-title{
font-size:18px;
font-weight:bold;
color:#ad8c5e;
margin-bottom:0;
}
/* 必須マーク */
span.must{
background-color:#ff0055;
color:#fff;
padding:0 10px;
margin-left:5px;
border-radius:25px;
font-size:14px;
line-height:1.7em;
}
/* ボックスの中のラベル */
.contact-box label{
display:block;
font-size:16px;
font-weight:bold;
width:100%;
margin-top:1em;
}
/* 四角い入力欄 */
.input-box,.input-box-mini{
display:block;
width:100%;
padding-left:0.5em;
box-shadow:1px 1px 3px inset #ad8c5e;
height:2.5em;
border-radius:5px;
border:1px solid #e5d7c7;
}
/* テキストエリア */
textarea.input-box{
height:unset;
}
/* ラベルなしのフォームにつける項目名 */
p.form-title{
font-weight:bold;
border-bottom:6px dotted #fff;
padding-bottom:0.2em;
margin:1em 0 0.7em;
}
/* 説明文 */
p.explain{
margin-bottom:0;
}
/* 送信ボタン */
.wpcf7-form [type=submit] {
background-color: #ad8c5e;
color: #fff;
font-size:18px;
width: 100%;
margin:1em 0;
}
/* ContactForm7のメッセージ */
div.wpcf7-mail-sent-ok {
border: none !important;
}
/* 送信完了メッセージ */
div.wpcf7-response-output {
background-color:#ff6798;
color:#fff;
font-weight:bold;
text-align:center;
width:100%;
margin: 2em 0.5em 1em;
padding: 1em;
}?説明マークと説明部分のCSS
コチラも過去記事で解説しています。
このCSSを追加しておけば、idがq1~q11までの?マークと回答のセットを使用できます。
今回のフォームではq9しか使っていないので、不要部分を削除したコードはコチラです。
/* */
/* ?クリックで説明を表示 */
/* */
/* spanをラベルにする */
.contact-box span{
font-weight:bold;
}
/* 説明のチェックボックスを非表示 */
input[type=checkbox].question{
display:none;
}
/* 説明?マーク */
label.q-mark{
display:inline-block;
width:unset;
margin-left:0.5em;
}
/* ?マークをクリックして説明が表示されたことを示す */
#q9:checked~label:after{
content:"表示されました";
font-size:14px;
}
/* 説明文を非表示 */
div.explain{
display:none;
}
/* 説明文 */
div.explain p{
font-size:16px;
margin-bottom:0.5em
}
/* ?マークをクリックしたら説明を表示 */
#q9:checked~#answer9{
display:block !important;
}お支払い方法選択部分と内容説明部分のCSS
今回のカスタマイズ部分のコードです。inputのidを変えた場合や、選択肢を増やした場合はid指定で適用しているCSS部分に変更や追加をしてください。
/* */
/* お支払い方法選択 */
/* */
/* 支払い方法のselectを非表示に */
#payment-select{
display:none;
}
/* ラジオボタンを非表示に */
input#pay-card,input#pay-bank,input#pay-paypal,input#pay-free{
display:none;
}
/* お支払い方法のラベル */
label.pay-select{
position:relative;
background-color:#e5d7c7;
font-size:16px;
padding:10px 20px 10px 42px;
margin-bottom:10px;
border:2px solid #e5d7c7;
width:100%;
}
/* ラベルに偽のラジオボタンを付ける */
label.pay-select:before {
content:"";
position: absolute;
top:calc(50% - 11px);
left:10px;
width: 22px;
height: 22px;
background-color:#fff;
border:2px solid #d6d6d6;
border-radius:25px;
}
/* ラベルのお支払い方法文字 */
span.pay-title{
display:inline-block;
font-weight:bold;
}
/* ラベルのサブテキスト */
span.pay-subtext{
display:block;
font-size:13px;
}
/* ペイパルとカードのロゴ配置 */
label[for=pay-card],label[for=pay-paypal]{
display:table;
}
/* ラベルのテキスト部分を囲って配置 */
span.pay-text-wrap{
display:table-cell;
vertical-align:middle;
}
/* お支払い方法のロゴ */
span.pay-logo-box{
float:right;
clear:both;
}
/* お支払い方法のロゴ画像 */
.pay-logo{
height:34px;
width:auto;
margin-left:5px;
margin-bottom:5px;
}
/* ペイパルロゴの部分 */
table.paypal-logo{
height:60px;
width:auto;
border:none;
display:inline-block;
float:right;
clear:both;
}
table.paypal-logo *{
height:60px;
width:auto;
}
table.paypal-logo td{
padding:0;
}
table.paypal-logo img{
max-height:100%;
}
/* 選択中のラベル */
input#pay-card:checked~label[for=pay-card],input#pay-bank:checked~label[for=pay-bank],input#pay-paypal:checked~label[for=pay-paypal],input#pay-free:checked~label[for=pay-free]{
border:2px solid #ff6798;
}
/* 選択したラベルのラジオボタン */
input#pay-card:checked~label[for=pay-card]:after,input#pay-bank:checked~label[for=pay-bank]:after,input#pay-paypal:checked~label[for=pay-paypal]:after,input#pay-free:checked~label[for=pay-free]:after{
content: "";
position: absolute;
left: 12px;
top: calc(50% - 9px);
width: 18px;
height: 18px;
background-color:#ff6798;
border-radius:25px;
border:2px solid #fff;
}
/* 入力項目を非表示に */
#pay-bank-box,#pay-paypal-box,#pay-free-box{
display:none;
}
/* 選択した方法の入力項目を表示 */
#pay-bank:checked~#pay-bank-box,
#pay-paypal:checked~#pay-paypal-box,
#pay-free:checked~#pay-free-box
{
display:block !important;
}
@media screen and (max-width:782px){
/* テキストとロゴ部分を縦並びに */
span.pay-text-wrap{
display:block;
margin-bottom:5px;
}
span.pay-logo-box{
display:block;
width:100%;
float:none;
}
table.paypal-logo{
display:block;
float:none;
width:auto;
height:40px;
}
table.paypal-logo *{
height:40px;
}
.pay-logo{
margin-left:0;
margin-right:5px;
}
}
/* */
/* お支払いの説明 */
/* */
/* 契約内容の説明ボックス */
.explain-box{
background-color: #fff;
padding: 1em;
margin-top: 1em;
}
/* 説明ボックスのテキスト */
.explain-box p {
font-size: 14px;
margin-bottom: .4em;
line-height: 1.4;
}
/* 説明ボックスのタイトル */
p.explain-box-title {
position: relative;
text-align: center;
line-height: 1;
margin-bottom: 1.4em!important;
}
/* 説明ボックスタイトルの装飾 */
p.explain-box-title:after, p.explain-box-title:before {
content: '';
position: absolute;
background-color: #16288c;
top: 50%;
height: 1px;
width: calc(50% - 5em);
box-shadow: 0 4px 0 #16288c;
}
p.explain-box-title:before {
left: 0;
}
p.explain-box-title:after {
right: 0;
}さらに、<br class="br-p">で、PCの場合のみ改行するbrも使っているので、そのCSSも追加してください。<br class="br-s">だとスマホのみで改行できます。サイト内で使うと結構便利です。
/* */
/* brスマホ・PC */
/* */
@media screen and (min-width: 782px){
.br-p { display:block; }
.br-s { display:none; }
}
@media screen and (max-width: 782px){
.br-p { display:none; }
.br-s { display:block; }
}選択したお支払い方法ごとの入力項目をバリデーションで入力必須にする
この方法を使った場合、ContactForm7のデフォルトバリデーションでは、選択肢によって変化する入力項目は必須項目に出来ません。
全部入力させるか、必須にしないかの二択ですからね。
以前紹介したオリジナルのバリデーションカスタマイズで、入力項目必須にすることができます。
今回のフォームでのバリデーションは以下をfunctions.phpに追加してください。
既にオリジナルバリデーションを追加している場合は、すでにあるadd_filterのfunction内に、今回のフォームのバリデーション中身のみ追加してください。
add_filter('wpcf7_validate_text', 'wpcf7_validate_post', 11, 2);
add_filter('wpcf7_validate_text*', 'wpcf7_validate_post', 11, 2);
function wpcf7_validate_post($result,$tag){
$tag = new WPCF7_Shortcode($tag);
$name = $tag->name;
$value = isset($_POST[$name]) ? trim(wp_unslash(strtr((string) $_POST[$name], "\n", " "))) : "";
//ここから今回のフォームのバリデーション
if(isset($_POST["payment-select"]) && ($_POST["payment-select"]=="paypal")){
if ($name === "email-for-paypal") {
if(empty($value)) {
if (method_exists($result, 'invalidate')) {
$result->invalidate( $tag, 'メールアドレスを入力してください');
} else {
$result['valid'] = false;
$result['reason'][$name] = 'メールアドレスを入力してください';
}
} else {
if(!preg_match("/^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/", $value)) {
if (method_exists($result, 'invalidate')) {
$result->invalidate( $tag,"メールアドレスの形式が正しくありません");
} else {
$result['valid'] = false;
$result['reason'][$name] = 'メールアドレスの形式が正しくありません';
}
}
}
}
}
if(isset($_POST["payment-select"]) && ($_POST["payment-select"]=="bank")){
if ($name === "bank-name") {
if(empty($value)) {
if (method_exists($result, 'invalidate')) {
$result->invalidate( $tag, '振込人名義(全角カタカナ)を入力してください');
} else {
$result['valid'] = false;
$result['reason'][$name] = '振込人名義(全角カタカナ)を入力してください';
}
} else {
if(!preg_match("/^[ァ-ヶー]+$/u", $value)) {
if (method_exists($result, 'invalidate')) {
$result->invalidate( $tag,"全角カタカナで入力してください");
} else {
$result['valid'] = false;
$result['reason'][$name] = '全角カタカナで入力してください';
}
}
}
}
}
if(isset($_POST["payment-select"]) && ($_POST["payment-select"]=="free")){
if ($name === "qoupon-code") {
if(empty($value)) {
if (method_exists($result, 'invalidate')) {
$result->invalidate( $tag, 'チケット番号を入力してください');
} else {
$result['valid'] = false;
$result['reason'][$name] = 'チケット番号を入力してください';
}
}
}
}
//ここまで今回のフォームのバリデーション
return $result;
}
add_filter('wpcf7_validate_number', 'wpcf7_validate_post_number', 11, 2);
add_filter('wpcf7_validate_number*', 'wpcf7_validate_post_number,', 11, 2);Stripeお支払い画面のCSS
Stripeの決済画面に進んだ際に、デザインの調整をしています。
デフォルトでも特に問題ないかとも思いますが、一応ご紹介
/* */
/* 決済 */
/* */
/* 送信ボタン */
#stripe-submit{
width:100%;
min-width:250px;
max-width:520px;
background-color:#ff6798;
padding:5px 16px;
color:#fff;
font-weight:bold;
box-shadow:2px 3px 0px #c16c87;
border-radius:5px;
border:none;
}
/* 送信ボタンホバー */
#stripe-submit:hover{
background-color:#ff3375;
box-shadow:none;
}
/* 入力項目ラベル */
.cf7pp_details_input label{
font-weight:bold;
margin-bottom:2px;
}
@media screen and (max-width: 500px){
/* 縦並びのときスペースを */
.cf7pp_details_input {
padding-bottom: 1em;
}
}ContactForm7からPayPalとクレジットカード決済に進める!!
これで、ContactForm7からPayPalとクレジットカード決済に移行できるようになりました。
ウェブサイトからの決済が直接できれば、メールで支払い案内をしても音沙汰がなかった…なんて事態が防げてコンバーションが上がります。
必ずテストモードで動作確認をしてから、実際に支払いを受け付けてください。
色々と注意点が多い方法の紹介だったので、何か問題が起こったり紹介したコードに問題点があったりしたら、お気軽にお問合せください。
ここまでのステップが終わったら、金額などの問題点のカスタマイズをfunctions.phpに追加すれば完了です。