WordPressサイトの構造-ファイル・サーバー・データベースの関係を知ってカスタマイズできるようになる!
WordPressサイトをカスタマイズしていると、ある程度以上のことをしようとするとテーマファイルを編集したり、PHPを書いたりするなど、WordPressのサーバーにアクセスする必要が出てきます。
手順通りにすればできることですが、自分が何を編集しているのかがわかっている方がカスタマイズしやすいですよね。
WordPressの構造を知っておくと理解できます。

WordPressのサイトを表示するために関わっている用語を抑える

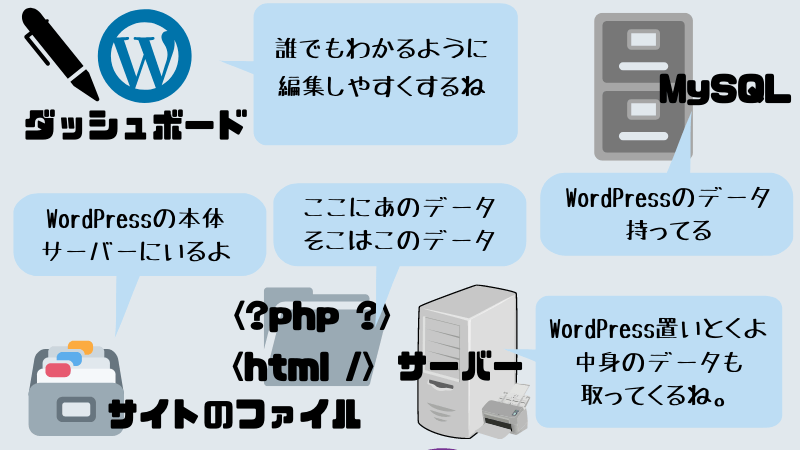
データを大量に保管しておく格納庫のようなもので、データベースと呼ばれます。
データベースサーバー(WordPressが置いてあるWEBサーバー)と、SQLという言語でやりとりをしています。
MySQLに関する知識や、SQLの言語は使わなくてもかなり高機能なサイトを作ることができるので、「そういうものからデータを出し入れしてるんだなぁ」と思っておけばOKです。
動的(リクエストによって変化する)なWEBサイトを作ることができるサーバーサイドの言語です。
表示するウェブサイトを生成するために、サーバーとのやりとりを行います。ブラウザの検証などでは見ることができません。
HTMLと組み合わせたり、HTMLを出力することができます。
WordPressでは、保存してあるどのデータを取ってくるか(新着記事を取ってくる、サイトメニューを取ってくる、タグ一覧を取得する)を指定する動作などに使われます。
また、ユーザが入力したデータを受け渡し(フォーム等)するときにも使われます。
JavaScriptでも動的なページを作ることができますが、JavaScriptでは出来上がったウェブページを表示した際にユーザーサイドで変化させます。
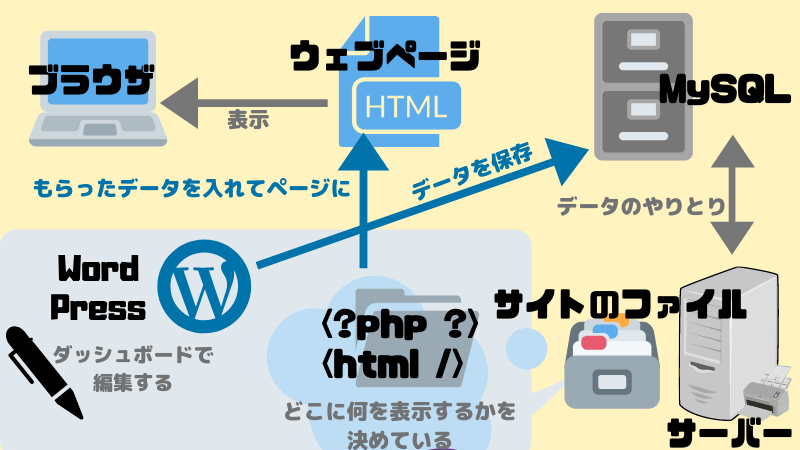
WordPressサイトのファイル構造

ものすごく複雑に見えますが、完全に覚える必要はありません。
①ダッシュボードで編集され、追加されたデータはMySQL(データベース)に入ります。
②サーバーに置いてあるWordPressのファイルには、データベースからどの情報を取ってきてどのように表示するかを決定するファイルがあります。
③サーバーがMySQLから情報を取ってきて、テーマファイルのテンプレートに情報が入ってウェブページが作られます。
④完成したサイトが表示されます。
ダッシュボードから編集できるのは、中身のデータだけ
ウィジェット機能などを使うと、ページに好きな情報を入れることはできますが、ウィジェットやエディタで対応できない部分はダッシュボードからは変更できません。
サイトメニューはテーマ側で設定されている場所にしか表示できませんし、投稿一覧(アーカイブ)で表示される各投稿の情報は変更できません。
テーマ側でカスタマイズできるようになっているところ以外は自分では変えられないということです。
それらを決めているのがテーマファイルです。
テーマファイルを編集すれば、WordPressの機能そのものやテーマやプラグインなどであらかじめ設定されている部分が変えられる。
ダッシュボードではどうやら編集できなさそうだな……と思ったところも、テーマファイルを編集すれば変えられることが多いです。
プラグインを使うと、自分でテーマファイルを編集しなくてもダッシュボードに機能を追加してくれますが、むやみにプラグインを増やすとエラーや速度低下の原因になってしまいます。
出来る限り自分でカスタマイズした方が良いです。
大体の重要な動作は、正確にコピペ&書き換えすることでカスタマイズできる
ダッシュボードでは変えられないWordPressやテーマ、プラグインの動作を変えたいときに編集するのが、サーバーに置いてあるファイルです。
大体はPHPファイルを編集することになります。
なんだか難しそう……と思った初心者の方もいるかもしれませんが、WordPressは少しの記述で動作が変えられるようにさまざまな仕組みができています。
大きく問題を解決できるような重要な動作でも、正しいファイルの正しい箇所を一言変えるだけで良いときも多いです。
WordPressのファイルを編集するときに必要なのは、知識ではなくて正確さ。
慎重にやることさえできれば、誰でもできることばかりなので、試す前から避けずに挑戦してみましょう。



