
登録フォームやページからの移動を確認/戻るボタンを禁止する方法
登録フォームやお問合せなど、ユーザーが入力するページにおいて誤動作やページの不具合によって入力した内容が消えてしまうのは腹立たしいものですよね。 複数ページに渡 ...

ContactForm7 add confirmでスクロール位置を調整&戻るボタンやページ離脱を確認して防ぐ方法
2020年1月現在、以前に公開していたContactForm7 add confirmのカスタマイズが効かなくなっていることに気が付いたので新しい方法をご紹介し ...

病気になって精神的に辛くなる原因ストレスを徹底解説!闘病・持病はすごいストレス
病気になると大きなストレスがかかる。 当たり前のことですが、このことにもっと注目するべきだと思うんです。 病気になると病気の症状のことにばかり目が向きがちですが ...

離人症で経験した症状をすべて解説―正常に戻るときがあるからハッキリわかる
はじめましてこんにちは。さやです。 7年くらい、ストレスがかかると離人症になるっていうことを繰り返しています。 離人症を経験する人は多いですが、実際にどんな感じ ...

エーラスダンロス症候群(関節型)ってどんな病気?難病当事者さやの症状解説
この記事ではさやの持病について完全解説!していきます~。 エーラスダンロス症候群またはさやに対して、興味がない人にとってはなんの役にも立ちません!あしからず。 ...

背景画像のデザインで使える!透けるボックスのレスポンシブルデザインCSS【コピペ用コード】
透ける色を使って、背景画像の上でも綺麗に文字が見えるボックスができます。 パララックスで使える透けるボックスのサンプルサイト 透けるボックスの基本のデザインCS ...

CSSのみでパララックスするサイトデザインの作り方&スマホ対応させる方法【コピペ用HTML&CSS】
パララックスデザインとは、背景と中身のコンテンツのスクロール動作をずらして視覚的な効果をつけるデザインのことです。 パララックス部分とパララックスしない部分を組 ...

1カラム全幅デザインを作る方法!画面幅いっぱいに見出しやブロックを広げるCSS【コピペでOK】
LightningなどのWordPressテーマでは、1カラムのサイドバーのないテンプレートを使ったとしても、ページの画面幅いっぱいにデザインすることができませ ...

ブロックエディタやHTMLで会社概要・運営者情報や人物紹介・スタッフ紹介を作る~CSSデザイン付き~
コーポレートサイトや店舗のサイトに必須な基本情報を入力するページ。 最近ではスマホで地図を見ながら場所を探す人が多いため、アクセスページにはGoogleマップの ...

CSSを小さくするための書き方と不必要なCSSを増やさない&読み込まないための整理の仕方-CSSカスタマイズを管理-
初めてCSSカスタマイズを覚えると、まずデベロッパーツールでデフォルトのCSSを確認してそれをコピペするか、どこかで拾ってきたコードをコピペしてカスタマイズして ...

LightningでLGT全幅見出しを使って全幅パララックスのデザインを実装するCSS-1カラムトップページがオシャレに-【コピペ&カスタマイズ】
Lightningにはデザインが簡単になるウィジェットが沢山あります。 全幅のトップページスライドショーとLTG全幅見出しを使うだけで、全幅のパララックス風ペー ...

Lightningのスライダーをオシャレ&レスポンシブルにカスタマイズする方法!レイアウトやカルーセルの色変更
Lightningにはデフォルトでトップページにスライダーを設置する機能があります。 そのまま使用するとPCではスライダーが大きく、スマホだと随分と小さく表示さ ...

簡単に身体を許してしまう女性の心理とは?女性の立場でよくある10パターンを解説
男女の関係や身体の関係を持つことに関する価値観は人それぞれ違っています。 友達がすぐに男性と関係を持つのが理解できない…… どうしてそんなことをしてしまうのかわ ...

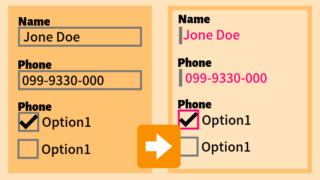
ContactoForm7 add confirmで確認画面を追加&デザインを見やすくカスタマイズ-CSSコピペ用コード付き
バリデーションを追加した場合は確認画面がいらないフォームも多いですが、入力項目が多いフォーム、基本情報だけでなくその場で選択したり記入した情報が多いフォームなど ...

WordPressでカスタマイズ用のコードをどこにどう書けばいいかわからない!functions.phpの編集やjQueryのコードの書き方
WordPressではコピペでコードを書くだけで設定や機能が変えられるコードがたくさんあります。 カスタマイズの方法をググってコードは見つけたものの、どこにどう ...

ContactForm7で名前フリガナ・郵便番号・年齢・条件分岐などの詳細なバリデーションを追加する【コピペ用コード】
前回の記事で方法がわかったところで、自分でバリデーションの条件を作れるほどPHPの知識がない……という方のために基本的なバリデーションのコピペ用コードを作りまし ...

ContactForm7で条件分岐する必須項目や詳細な入力確認(バリデーション)を追加する方法-プラグインなし-
ContactForm7では必須項目の入力、文字数の指定やメールアドレス形式の指定など、簡単な入力確認(バリデーション)の機能がついています。 でも〇文字以内の ...

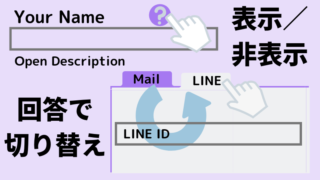
回答に応じてフォーム項目の表示を変える&ボタンクリックで説明を表示する!ContactForm7で条件分岐させる方法
「メールを選択したらメールアドレスの入力」「LINEを選択したらLINE IDの入力」というように、回答によって違うフォーム項目に入力してほしいときがありますよ ...
